WEBSITE SPECIFICATION DOCUMENT
To build a house you need a plan. To build a website, you need a specification document or simply “spec”. It describes all the key parts of a web project—goals, technical requirements, design and development nuances. Writing specs takes a great deal of research, but it’s not the kind of investment you want to skimp on.
WHY DO YOU NEED TO WRITE A WEBSITE SPEC

ARTICULATED IDEAS
Typical project concept consists of different smaller ideas. You need to structure, thought out, and link these ideas together into a precise description. And working on specs is all about achieving precision.

CLEAR REQUIREMENTS
Any experienced architect knows—construction with no project documentation won’t end well. Web apps also have to meet certain technical criteria in order to get the job done and achieve business objectives.

PROVEN TURNKEY SOLUTIONS
You can choose from dozens of ready-made solutions to implement the desired functionality. And we’ll help you to pick the optimal technologies for your project. Don’t waste time reinventing the wheel.

OUTLINED DIRECTIONS
It is important to understand how the project will evolve over time and lay its architecture for changes. This step will save time on redoing the code in the future.

LOWER COST
With a carefully written website specification document, everyone in the project team will know exactly what to do. So, the project will progress faster and you’ll save money on unnecessary corrections.

IMPROVED CONCEPT
Productive discussion always leads to better ideas. We not only execute our client’s ideas but also consult them using our experience. Brainstorming together with your team, we’ll improve the initial concept.

ACTIONABLE PLAN
Don’t keep all the details in your head. It’s totally fine to begin with outlining just the key features of your product. We can start with defining your MVP functionality in a spec. It’s critical to test ideas in a real-world environment.

RIGHT PRIORITIES
Writing down all the main features ensures your product has the best architecture. Capturing functionality on paper also leads to better project organization and a faster development process.

EXCEEDED USER EXPECTATIONS
Technical specification clearly describes how your app’s features will meet user expectations. Functional requirements specification also defines how users will interact with your web app.

FIXED DEVELOPMENT COSTS
A detailed specification document helps to predict the final application costs with high accuracy. By working on a fixed price model, we guarantee that the final result meets the specified requirements.

RELIABLE GUARANTEES
Website specification is a legally binding document that is a part of a contract. Spec allows to build a project without any misunderstandings between clients, developers, and other parties involved.

ACCURATE PLANNING
Carefully crafted website specification helps to predict project timing accurately. Rest assured, you’ll launch your product in time. At the same time, meeting a deadline without good documentation is almost impossible.
Case Study:
- Fundamentals
- Site map diagram
- Writing a detailed document
- Project review
- Project backlog and quote
The project starts with basic questions. Who is your target audience? Who are your competitors? What are their strengths and weaknesses? How will you monetize?

To visualize the project structure and relations between applicational modules, we make a website map

Describing each part of the project based on the previously conducted research

Experienced engineers will analyze the project to find potential issues and ways to optimize the product.

We break down the project into functional parts and calculate time costs for a detailed estimation.

STEPS TO WRITE SPECIFICATIONS
01
Our first meeting with you. We’ll talk about your project’s goals and define initial requirements.
02
We do the market research, analyze the target audience, compose the website structure, and describe essential functions.
03
Second meeting. We discuss with our clients the questions aroused in the previous phase, clarify ideas and details.
04
Writing a complete project description and reviewing it with a technical team to spot possible issues.
05
Wrapping up the specification. This phase often consists of a few meetings with the client and editing the document in-between.
06
Development costs and timing estimation. Breaking down the project into stages. Spec is ready and now your project has a solid foundation.

Get technical specification for your project written by an expert
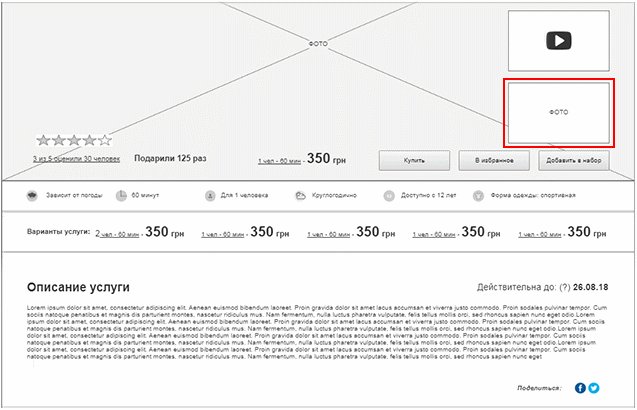
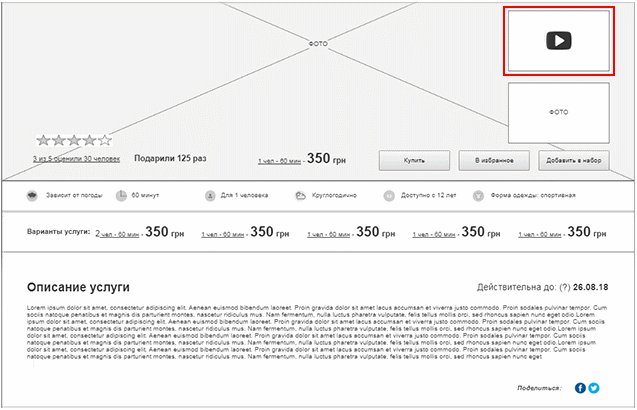
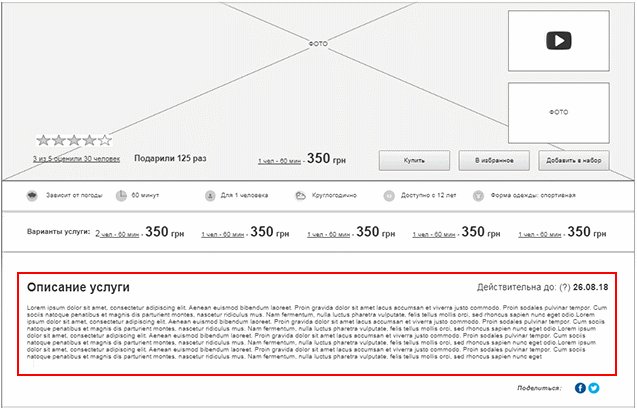
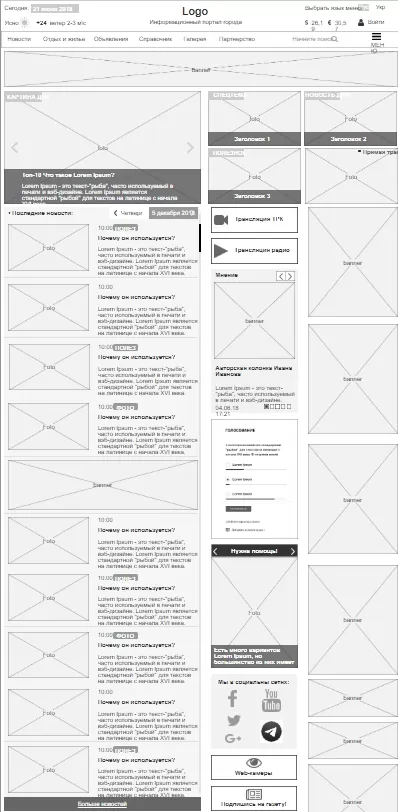
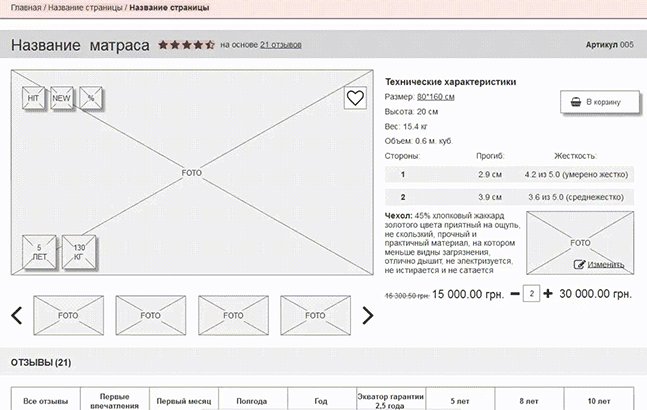
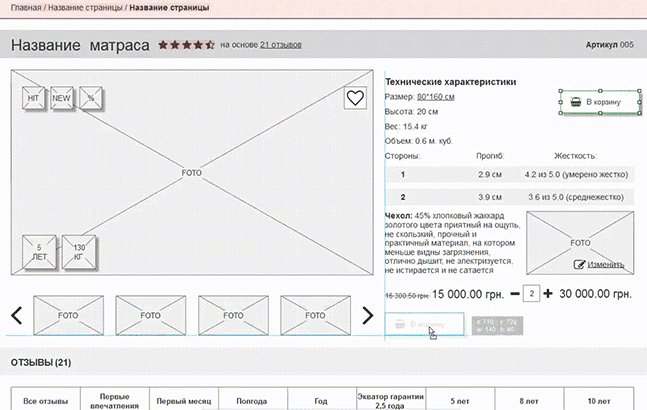
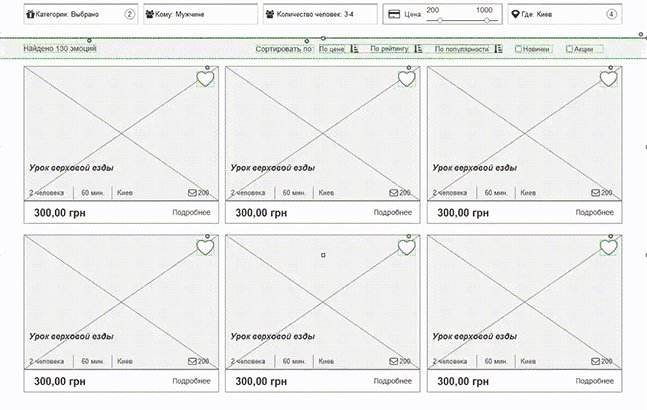
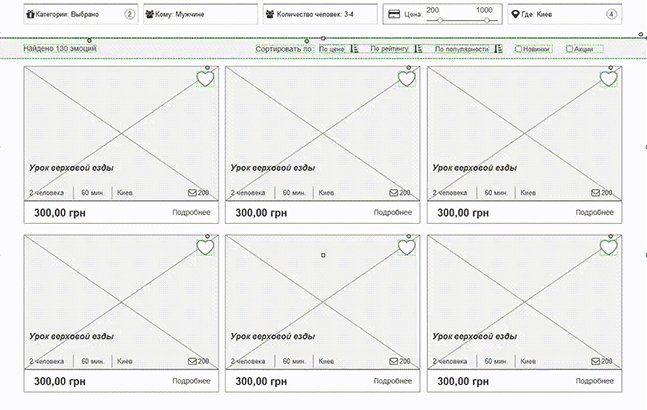
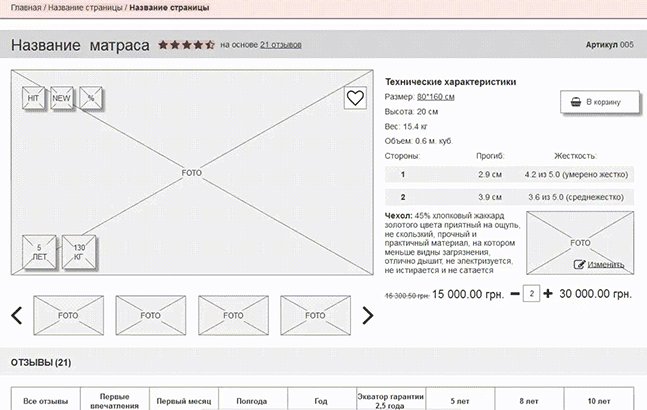
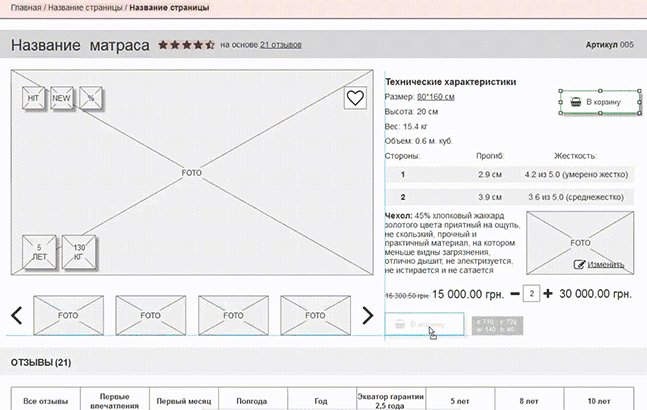
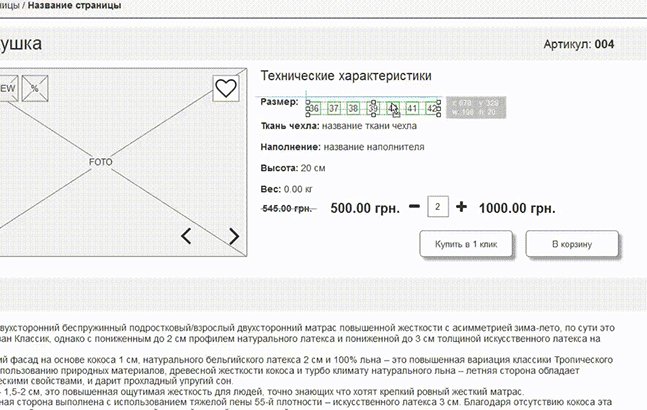
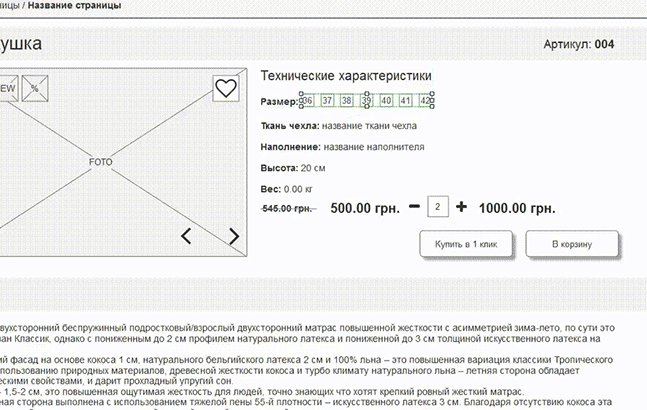
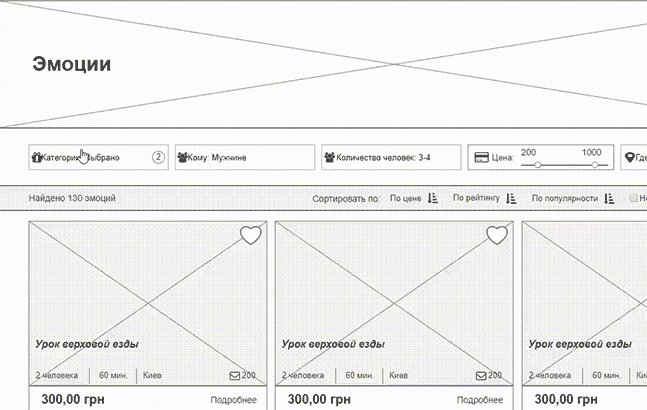
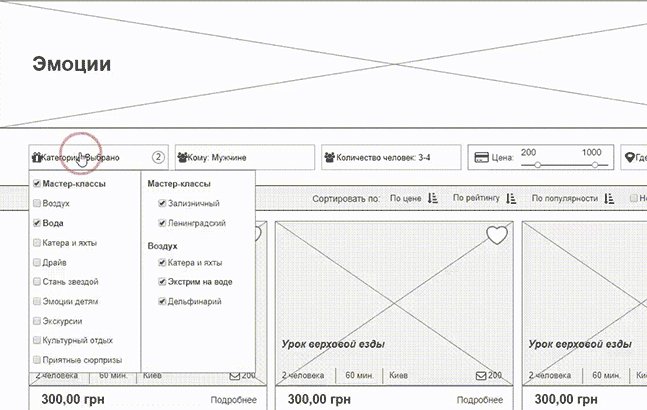
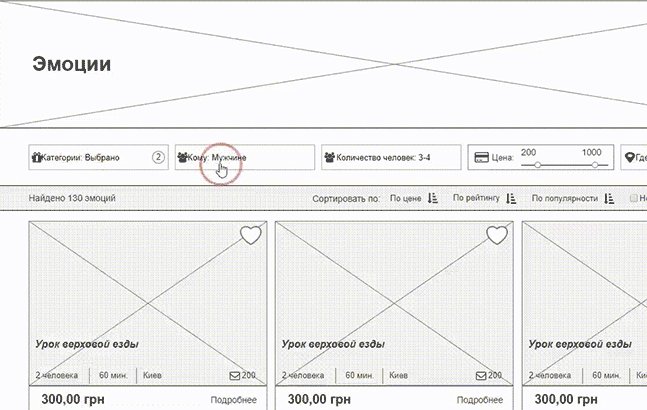
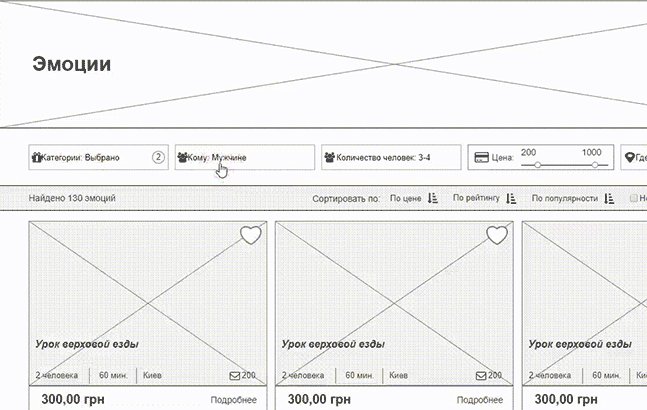
BUILDING A PROTOTYPE

BENEFITS OF MAKING A PROTOTYPE
- Aligned vision
- Better User Experience
- Grasping the big picture
- Cutting expenses
- Seeing things in motion
- Start making content right away
Aligned vision
The prototype makes things clear. It helps to make sure that every stakeholder is on the same page about how exactly the project should progress.

Better User Experience
The prototype allows to experiment with various elements of UX. You can rearrange different interface elements without any coding and see what works best for users.

Grasping the big picture
Seeing how each element fits into the one-piece system helps figure out what features to add and what needs to be changed.

Cutting expenses
By agreeing on how your product should look early, you won’t need to spend money on redesign in the later stages, when changing things is more expensive.

Seeing things in motion
When designing an interface, you can’t depict interactive details on a static drawing. Prototyping allows to show and test those dynamic elements.

Start making content right away
Prototype shows what type of content you need to complete the project. It also allows to predict the scope of work. So you can start creating content sooner.