Try Merry






Description and Objectives
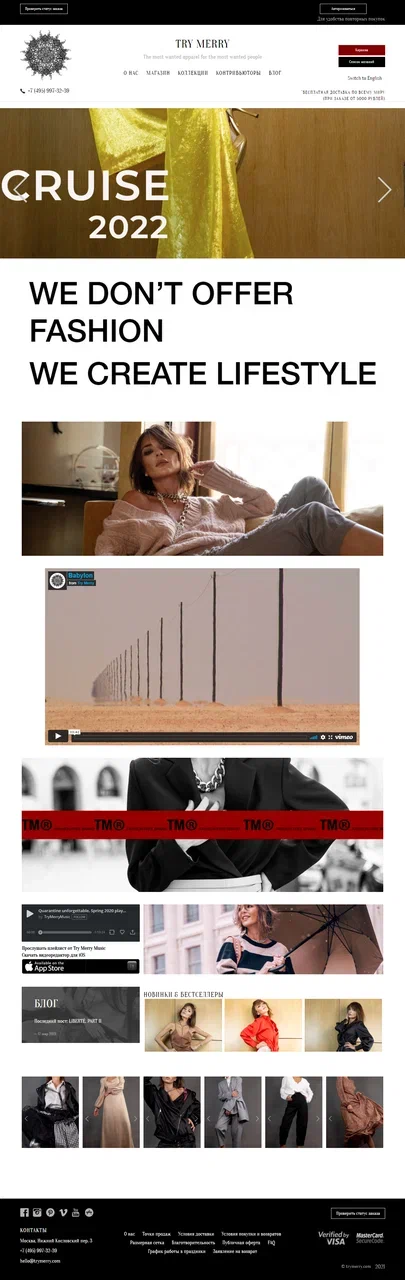
“Try Merry” is more than just clothing; it’s a way of life. Part of this lifestyle includes the clothing brand, established in 2011, stemming from Try Merry Films. Literally translating to “Try Joy,” it encompasses music, art, cinema, photography, and fashion.
Objectives:
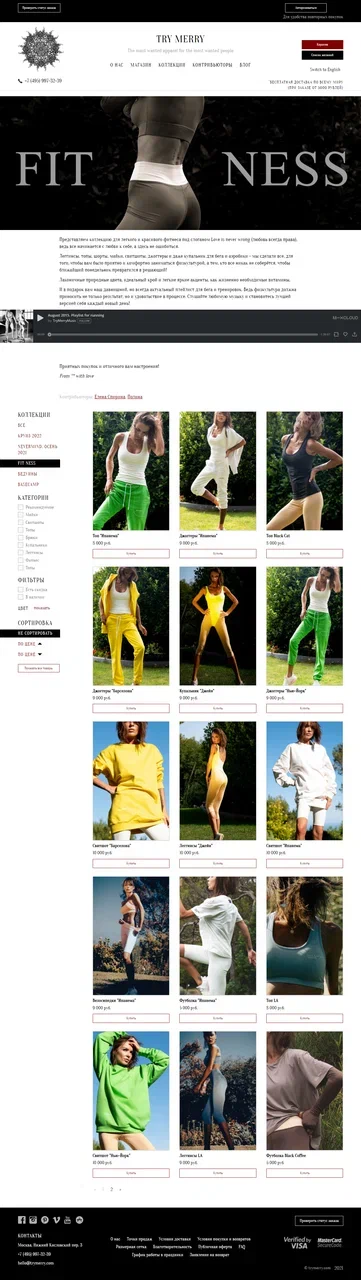
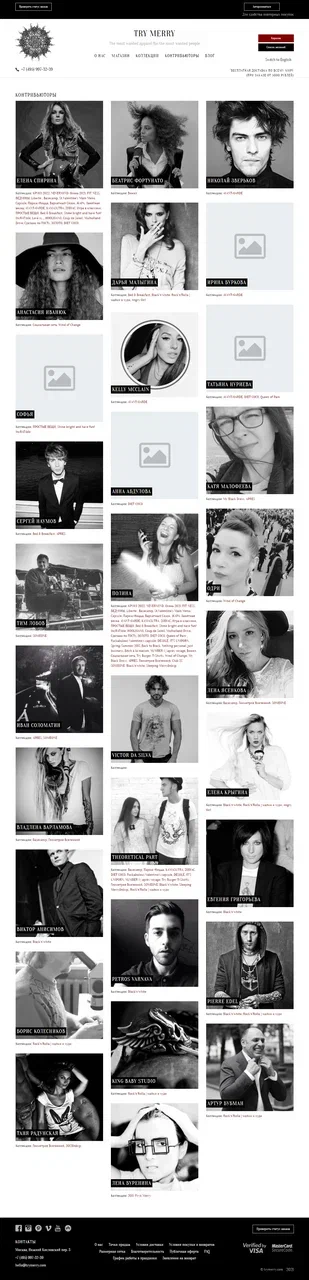
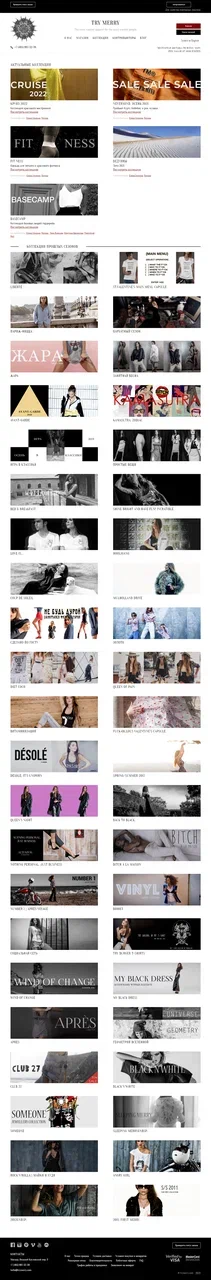
Develop an engaging and functional website to promote “Try Merry” products.
Ensure seamless navigation and provide a positive user experience.
Offer comprehensive information about products, services, and contact details.
Enable scalability and future website expansion.

Phases
1.Planning and Analysis
Study the target audience and analyze competitors.
Define functional requirements and main sections of the website.
Create the site structure and develop design sketches.
2.Design and Layout
Design visuals aligned with the “Try Merry” brand and website goals.
Implement web page layout using HTML, CSS, and possibly JavaScript for interactive elements.
3.Development and Integration
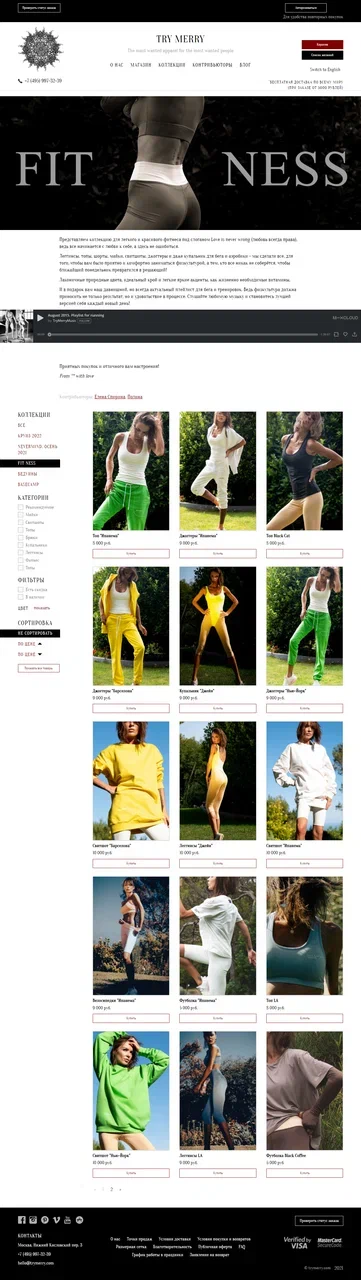
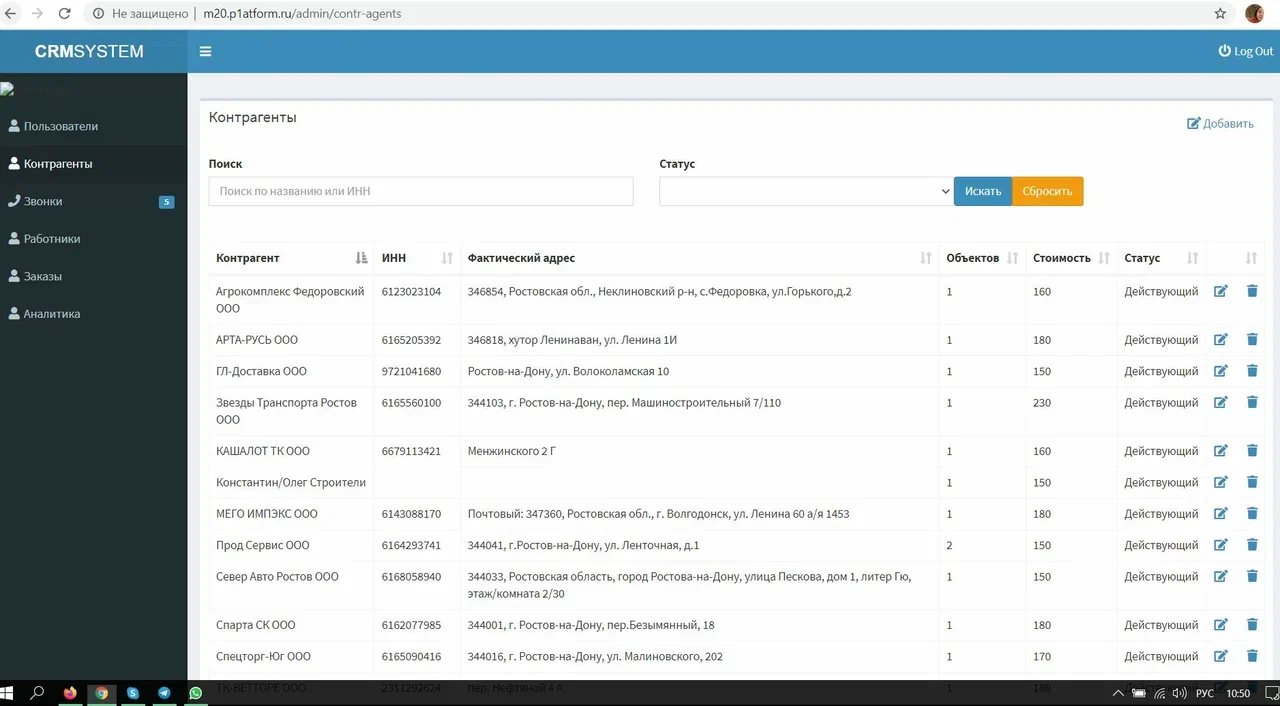
Implement website functionality, including feedback forms, product catalog, and information pages.
Integrate additional tools such as analytics and SEO optimization.
4.Testing and Debugging
Test website functionality and compatibility across various devices and browsers.
Identify and rectify errors in code and design.
5.Launch and Optimization
Deploy the website on a hosting platform and configure the domain name.
Monitor website performance and optimize loading speed.
Make refinements based on user feedback.

Technologies and Tools
Technologies and Tools:
HTML, CSS, JavaScript for web page development and interactive features.
Frameworks and libraries like Bootstrap for streamlined design and layout.
Graphics and design tools such as Adobe Photoshop or Figma.
Database integration to store product and user information.
Analytics tools, e.g., Google Analytics, to track website visits.
Optimization tools like GZIP compression and resource minimization.
Tools Used in the Project:
Adobe Photoshop for graphic elements and design.
Visual Studio Code or another code editor for programming.
Google Analytics for monitoring user visits and behavior.
Hosting provider for website hosting and maintenance.
The Results
- Successfully developed and launched the "Try Merry" website, meeting its intended goals and expectations.
- Enhanced visibility of products and the brand within the online environment. Users appreciate the website's usability and easily accessible information.