Eberspaecher






Description
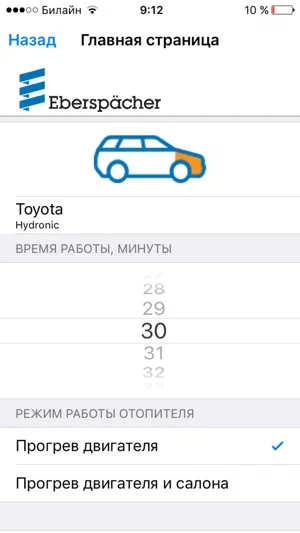
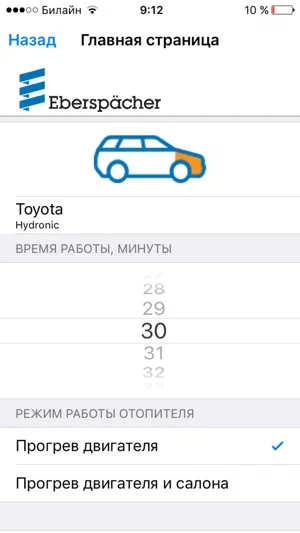
This project involves the development of a mobile application aimed at enhancing the functionality of car cabin heaters. The application will allow users to remotely control the cabin heating function, enabling them to choose between warming only the engine or both the engine and cabin based on weather conditions. Additionally, the application will include a deferred start function with three independent timer slots, each of which allows users to program the heater’s start time, days of the week, duration of operation, and mode of operation.

Development Stages
1.Analysis and Planning
Thoroughly analyze existing car cabin heater systems and determine the technical feasibility of remote control.
Define the scope of the application, including user interface, control mechanisms, timer functionality, and integration with the car’s system.
Create a detailed project plan outlining tasks, milestones, and resource requirements.
2.User Interface and Experience Design
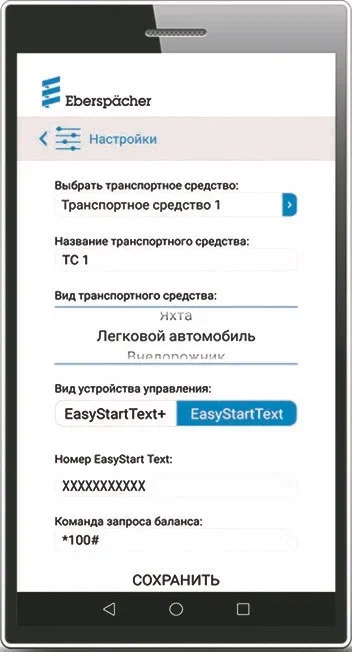
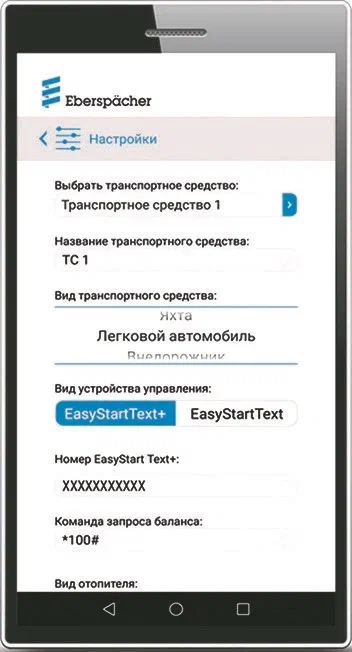
Design an interface that facilitates convenient remote heater control and timer configurations.
Plan the layout for the main screen, timer configuration, and control functions.
3.Frontend and Mobile App Development
Utilize technologies such as React Native to create cross-platform mobile applications compatible with iOS and Android.
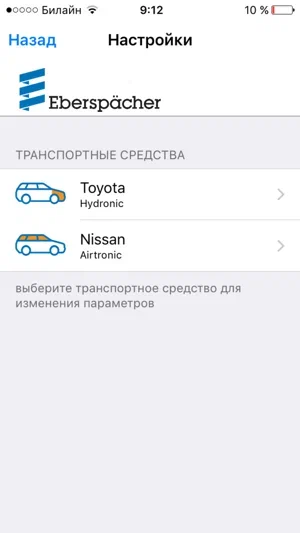
Develop user interfaces for remote control, timer configuration, and system settings.
4.Backend Development
Build the backend using Node.js and Express.js to manage communication between the mobile application and the car’s heater system.
Implement an API for secure and efficient data exchange between the mobile app and the car.
5.Integration and Testing
Integrate the application with the car’s cabin heater system, ensuring smooth remote control and timer activation.
Conduct extensive testing to ensure reliable operation and synchronization between the app and the car’s system.
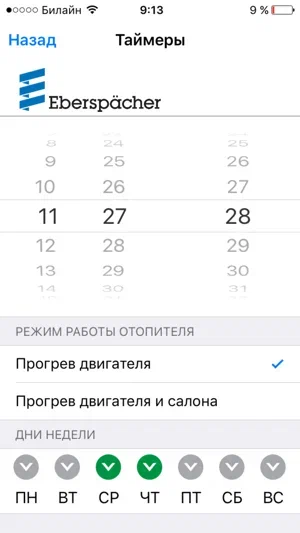
6.Timer Functionality and Settings
Develop functionality for working with timers, including three independent slots for deferred heater activation.
Implement options to program start times, days of the week, heating duration, and operating mode.
7.User Experience Optimization
Fine-tune the user interface and navigation for an intuitive and pleasant user experience.
Address user feedback and optimize performance for quick responsiveness.

Technologies and Tools
1
1.Frontend: Utilize React Native for developing a mobile application, ensuring compatibility with both iOS and Android platforms.
2.Backend: Develop the backend using Node.js with Express.js for efficient communication and data processing.
The Results
- This project uniquely offers users the ability to remotely control their car cabin heaters, providing flexibility based on weather conditions. The integration of deferred start timers allows users to preset the heater's activation, enhancing convenience.
- The application's intuitive user interface and seamless integration make it a powerful tool for enhancing user comfort and vehicle convenience. The project effectively showcases skills in cross-platform mobile app development, integration with hardware systems, user interface design, and optimizing user experiences in a unique and innovative context.