Cinema Website

Description
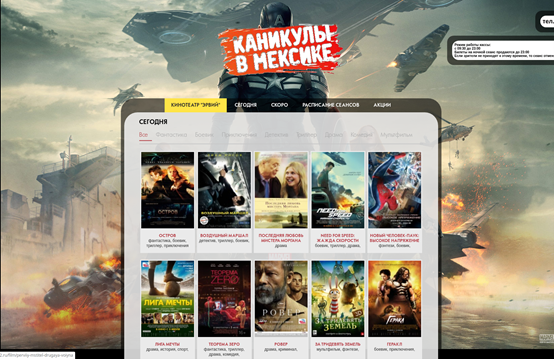
The cinema website is an essential online resource designed for movie enthusiasts and cinema-goers. Previously known as http://arena-n.ru, this site plays a key role in providing information about show schedules, new movies, promotions, and events.
Project Goal
Enhance the user experience for visitors to the cinema website. Expand the website’s functionality to improve usability and attract a larger audience. Increase the efficiency of administrative tasks related to managing schedules and movie information.
Key Characteristics and Applications
Key Features:
Show Schedule: The cinema website provides up-to-date schedules of film screenings, including dates, times, and auditoriums. This enables visitors to choose convenient times and locations for viewing.
Movie Information: Users can access details about new and upcoming movies, as well as films currently in theaters. This includes descriptions, trailers, cast information, and other details.
Ticket Booking: Some cinema websites offer the option to book tickets online. Users can select seats and purchase tickets through the website.
Promotions and Special Offers: Cinemas can offer promotions, discounts, and special deals through their website, attracting more visitors.
Application: Movie Selection: Individuals can use the cinema website to choose their preferred movies and learn more about them.
Visit Planning: Visitors can use the website to plan their cinema visit, select showtimes, and book tickets.
Information Retrieval: The cinema website provides visitors with current information about film releases, promotions, and events.
Phases
Stage 1: Analysis of the Current State and User Needs Conduct an analysis of the functions provided by the current website and identify areas of concern. Interview cinema-goers to determine their expectations from the website.
Stage 2: User Interface Redesign Develop a new website design with a focus on attractiveness and intuitiveness. Create a mobile-responsive version of the website for the convenience of users on various devices.
Stage 3: Expansion of Website Functionality Implement a registration and authentication system for users, allowing them to save favorite movies and settings. Add functionality for online ticket booking, including seat selection. Introduce a section for movie reviews, trailers, and critiques.
Stage 4: Technical Implementation Utilize the Symfony framework for developing the backend of the website. Integrate with the MySQL database to store information about movies, schedules, and users. Apply jQuery for dynamic content loading and improved user interaction.
Stage 5: Testing and Optimization Conduct thorough testing of functionality and compatibility across different devices and browsers. Optimize the website’s performance for fast page loading and minimized waiting times.
Stage 6: Implementation of Content Management and Administration System Develop an administrator interface for managing show schedules, movies, and promotions. Enable the addition and editing of movie information, including posters, descriptions, and trailers. Manage promotions and events, provide up-to-date news.
Stage 7: Development of Communication Channels and Marketing Opportunities Integrate with payment systems for online ticket and promotion payments. Add subscription options for receiving information about upcoming movies and promotions. Integrate with social media platforms to expand the audience and promote events.
Stage 8: Monitoring and Analytics Implement analytics tools to track attendance, movie popularity, and other metrics. Analyze data to make decisions for improving the user experience and marketing strategies.
Technologies and Tools
Backend: Utilize the Symfony framework to develop the logic of the server-side. Frontend: Use jQuery to create a dynamic user interface.
Database: Update and optimize the MySQL database to store information about movies, showtimes, and users.
Design: Develop a modern and attractive interface design with responsive layout.
The Results
- An updated cinema website with improved and modernized design. Enhanced navigation and access to information about show schedules, movies, and promotions. Expanded functionality allowing users to access detailed information about movies and special offers.
- Increased website traffic and greater visitor engagement. Improved performance and security of the website through the use of modern technologies.