Shejire















Description
Develop a mobile application named “Family Tree” that allows users to create and visualize their genealogical trees, exchange stories, ask and answer questions, receive news and events related to their family heritage, and utilize geolocation for displaying places associated with their ancestors.

Development Stages
1.Analysis and Planning
Gather and analyze user requirements to determine the application’s features and characteristics.
Define key features: tree creation, story sharing, Q&A, news and events, geolocation.
Develop a development plan, determine the technological stack, and select the methodology.
2.Design and Interface
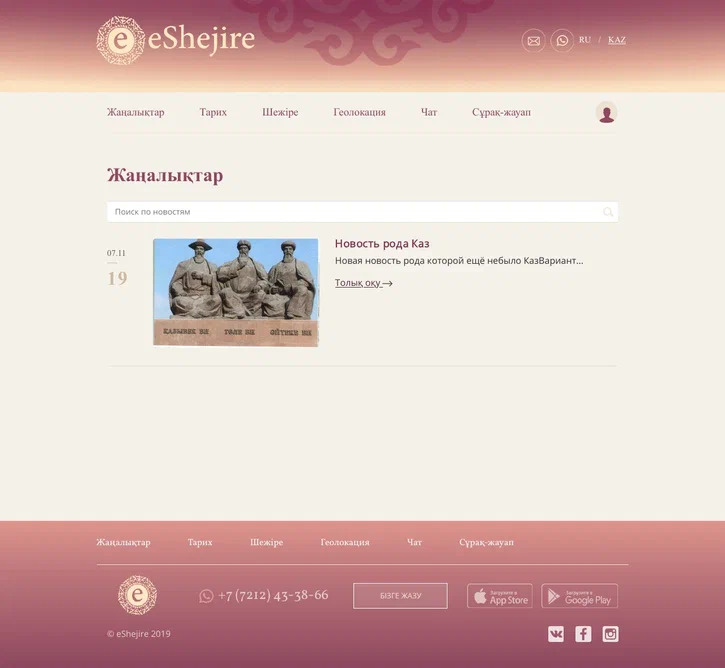
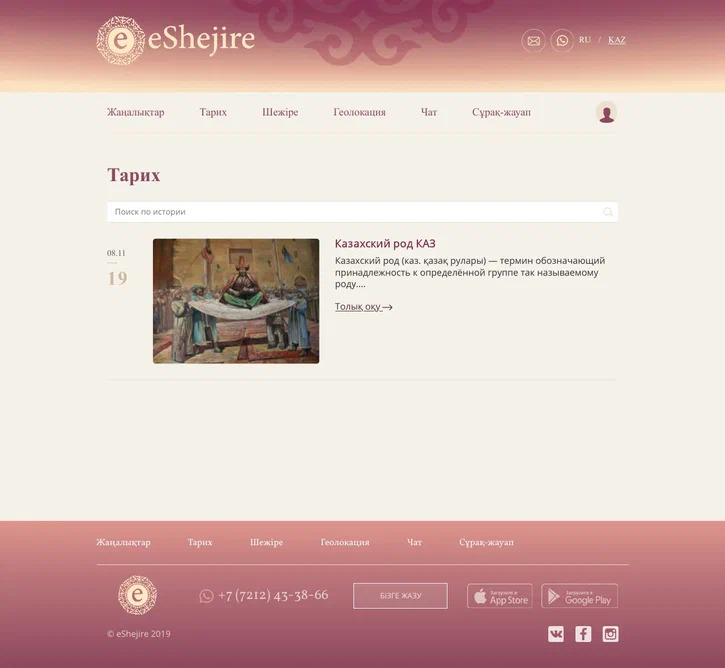
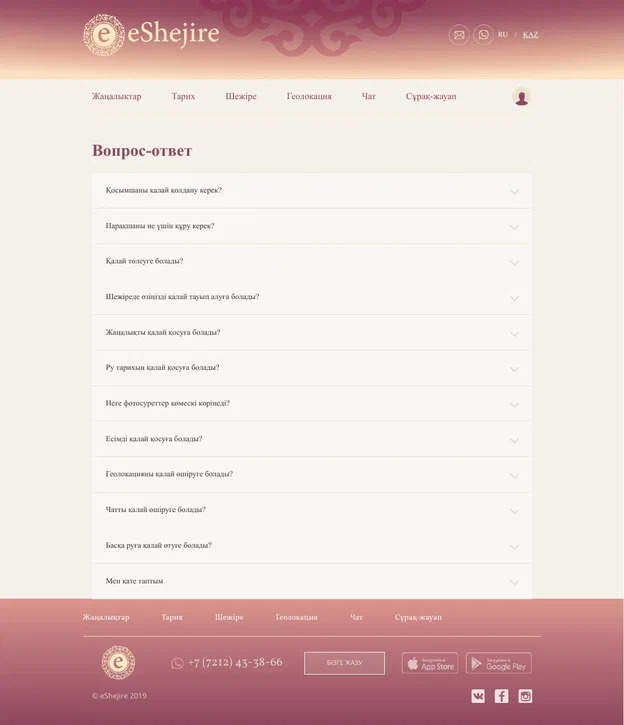
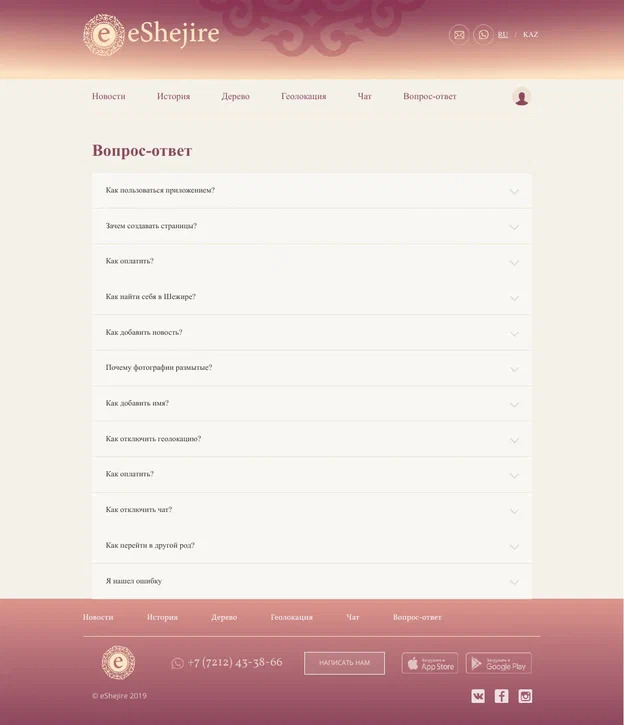
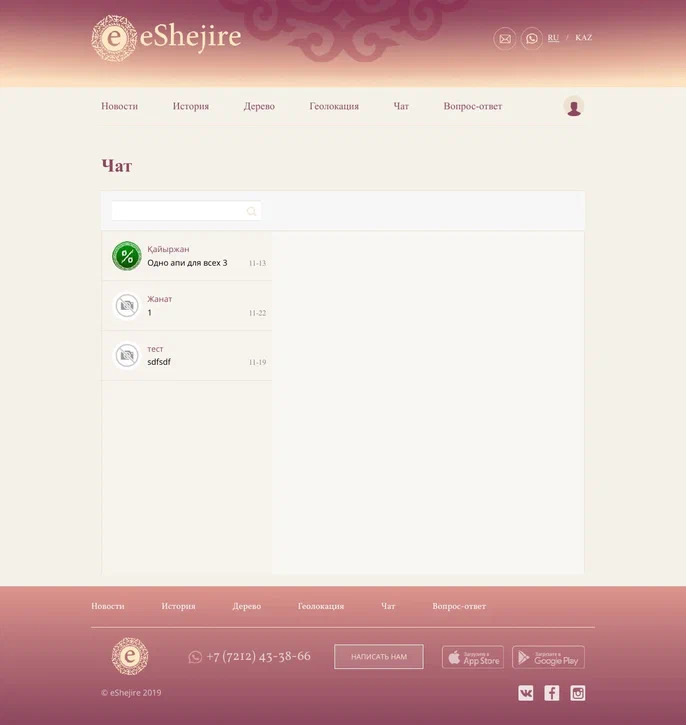
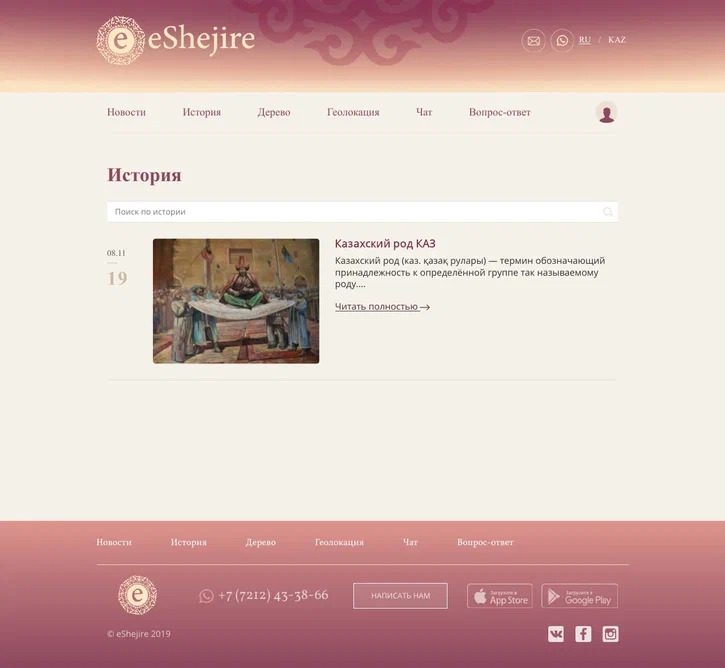
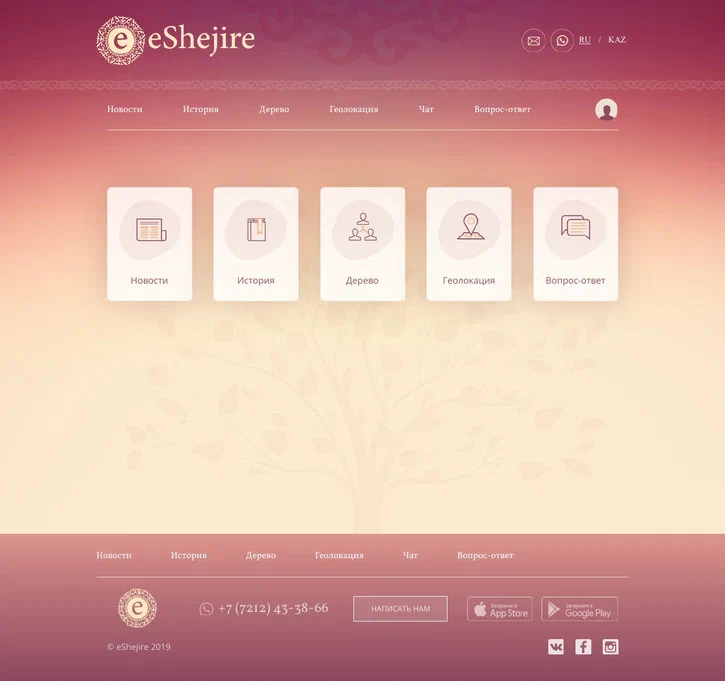
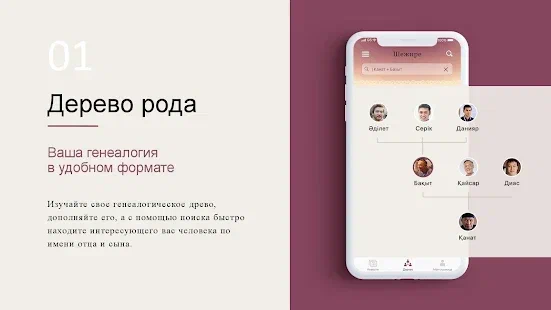
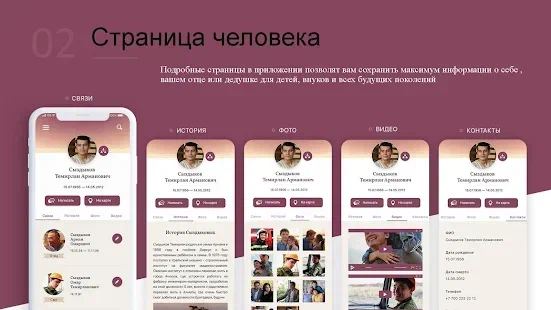
Design interface mockups for the application, including the main screen, family tree views, chat interface, Q&A section, news, and geolocation.
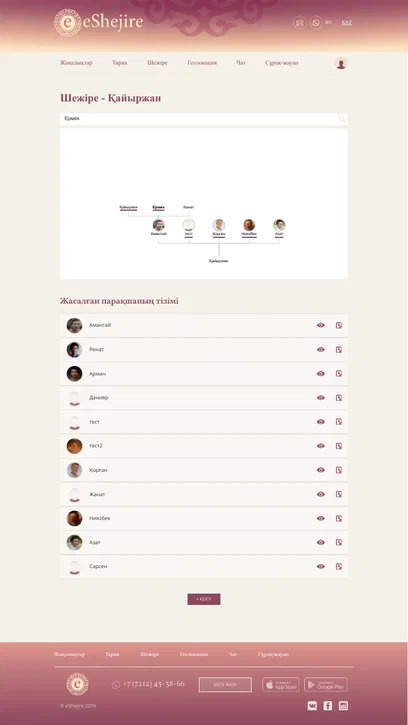
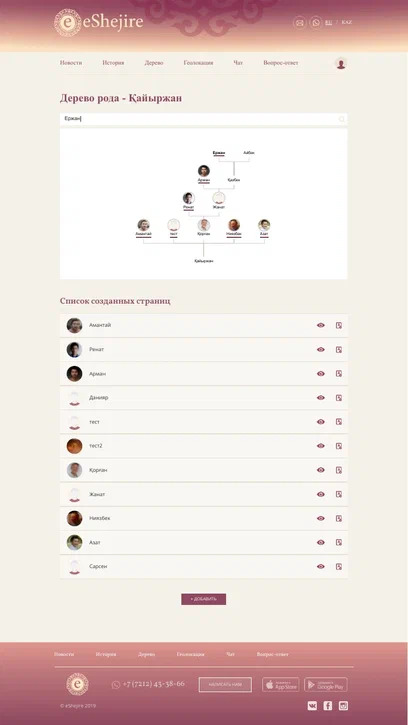
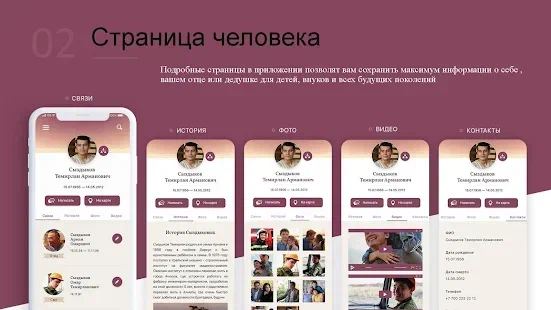
Plan the structure of the genealogical tree, allowing the addition and editing of family members and linking stories and places to each family member.
3.Frontend Development
Utilize React Native for creating a mobile application with cross-platform compatibility.
Implement interactive tree creation and editing, allowing users to add and modify information about family members.
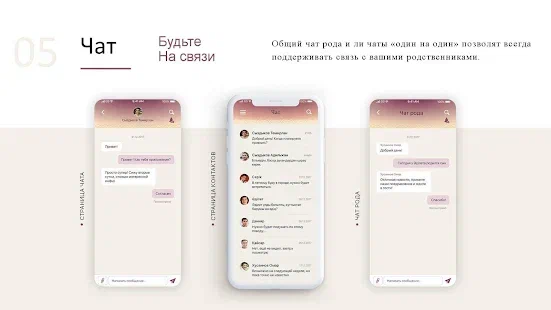
Develop a chat interface, enabling users to send messages and exchange multimedia files.
4.Backend Development
Use Node.js for backend development.
Create an API for communication between clients and the server, including operations related to trees, stories, questions, and news.
Implement user authentication and authorization mechanisms using JWT.
5.Feature Development
Develop a feature for asking and answering questions related to family heritage.
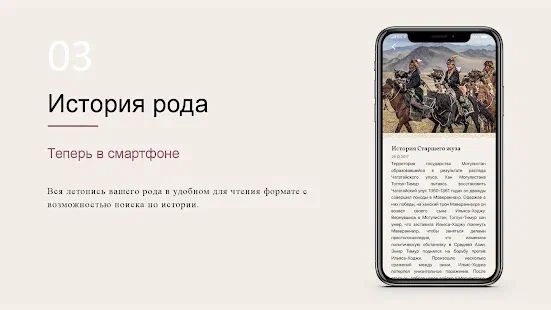
Implement a story-sharing functionality, allowing users to share unique family events and memories.
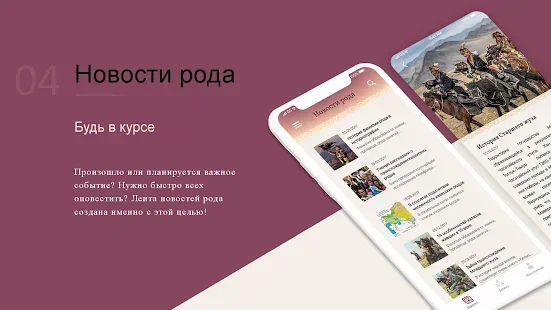
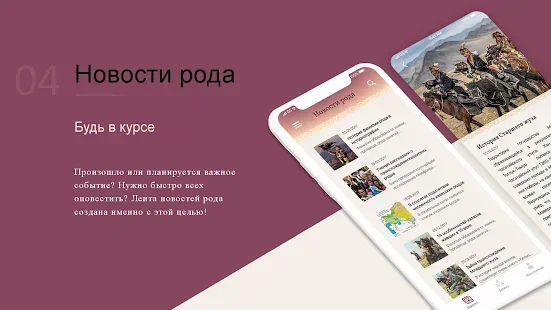
Introduce a news and events section, enabling users to stay informed about upcoming activities.
6.Geolocation
Integrate geolocation services to display places associated with family members on a map.
Develop a function to associate a place with a specific family member and view a list of related places.
7.Testing and Debugging
Conduct thorough testing on various devices and operating systems.
Identify and resolve errors, ensuring stable operation and data security.
8.Deployment and Optimization
Deploy the backend to a hosting environment for accessibility.
Optimize performance to ensure a fast and smooth user experience.

Technologies and Tools
1.Frontend: Utilize React Native for creating the mobile interface, with cross-platform compatibility.
2.Backend: Develop the server-side using Node.js, with Express.js for request handling.
3.Database: Choose a suitable database (e.g., MongoDB) for storing information about family trees, stories, questions, and news.
4.API: Implement an API for communication between the client and server.
5.Authentication: Employ authentication mechanisms (e.g., JSON Web Tokens) to ensure user data security.
6.Design: Design the interface using tools for mockup creation.
The Results
- Developed the "Family Tree" mobile application with interactive features for creating genealogical trees, sharing stories, Q&A, news, and geolocation.
- Users can easily and engagingly explore their family history, share memories, and discover places connected to their ancestors. The project showcases skills in mobile app development, considering interface, functionality, and security.