Washerbot











Description
Develop a comprehensive Car Wash Management System that includes user-friendly Personal Accounts for customers, an Admin Panel for system administrators, user registration, payment information, and a feature to select car wash programs for automated car wash robots.

Development Stages
1.Analysis and Planning
Gather requirements from stakeholders for user accounts, admin functionalities, registration process, and car wash program selection.
Define the scope and characteristics of the Personal Account and Admin Panel.
Plan the technology stack, tools, and development methods.
2.Frontend and Backend Development
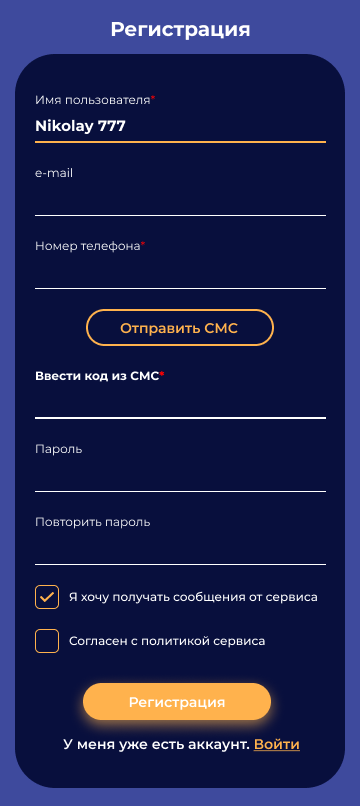
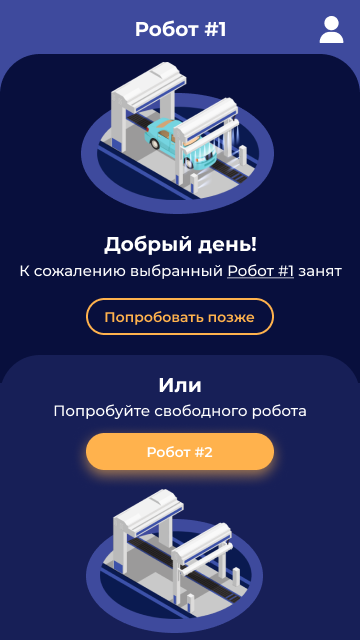
Personal Account:
Design a responsive user interface for customers using HTML, CSS, and JavaScript.
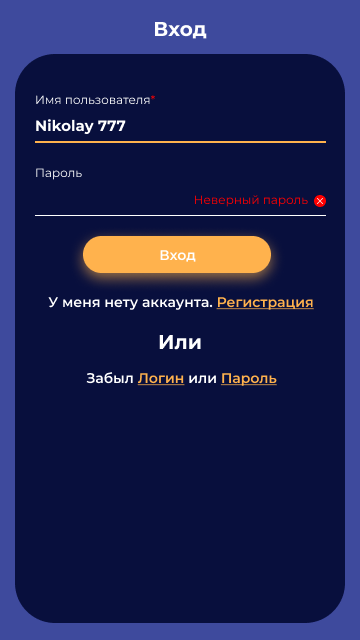
Implement registration and login processes using React for the frontend and Node.js for the backend.
Create a mechanism to store payment information and ensure secure data handling.
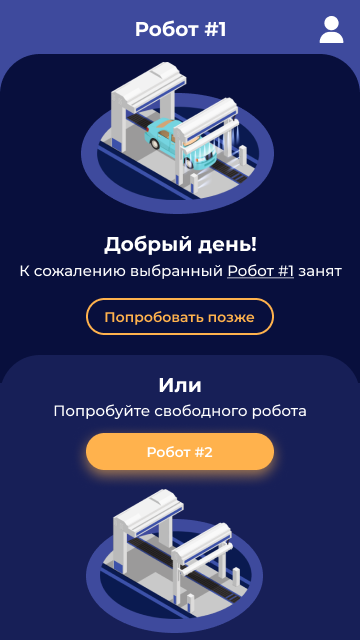
Allow users to choose and manage car wash programs.
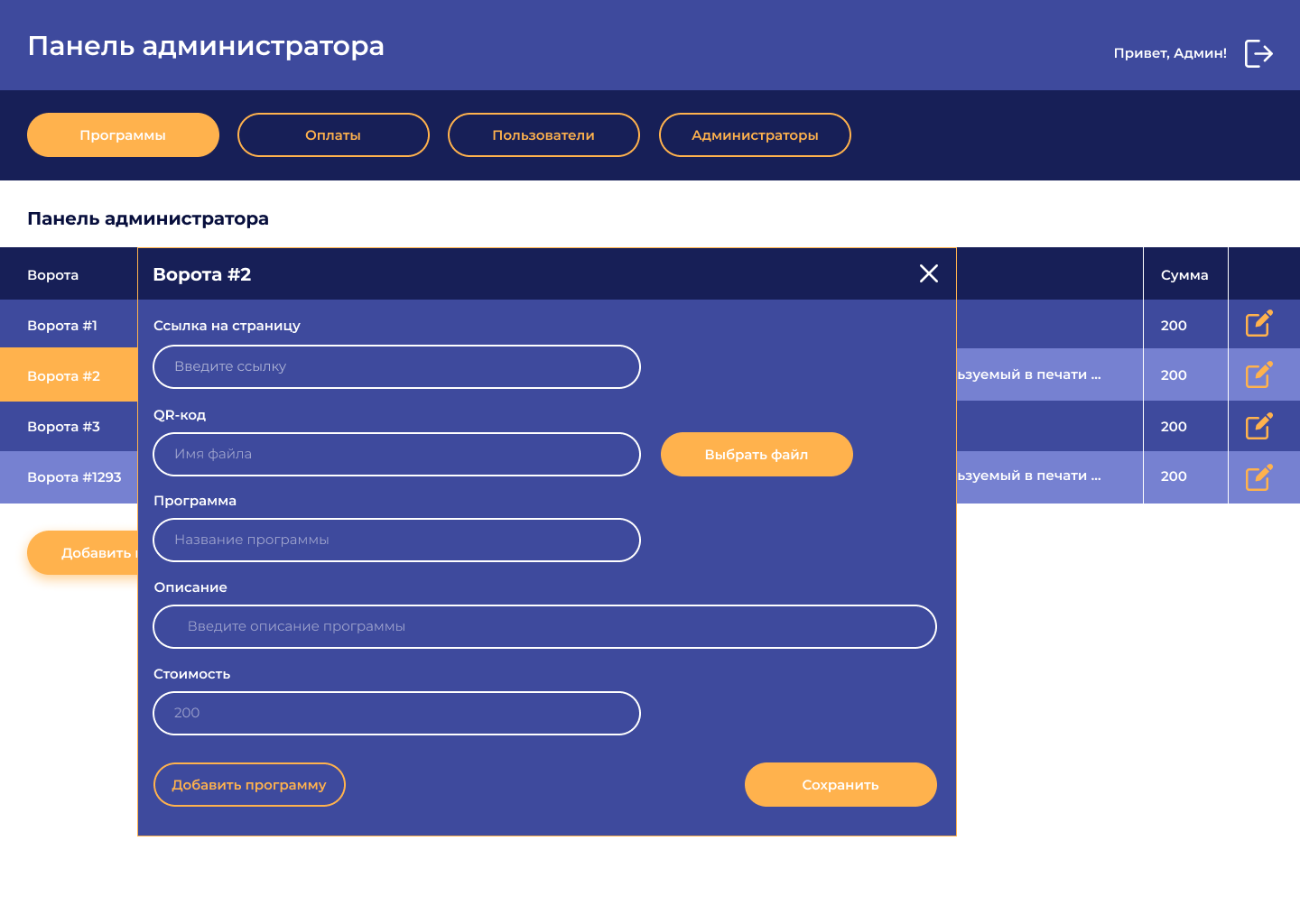
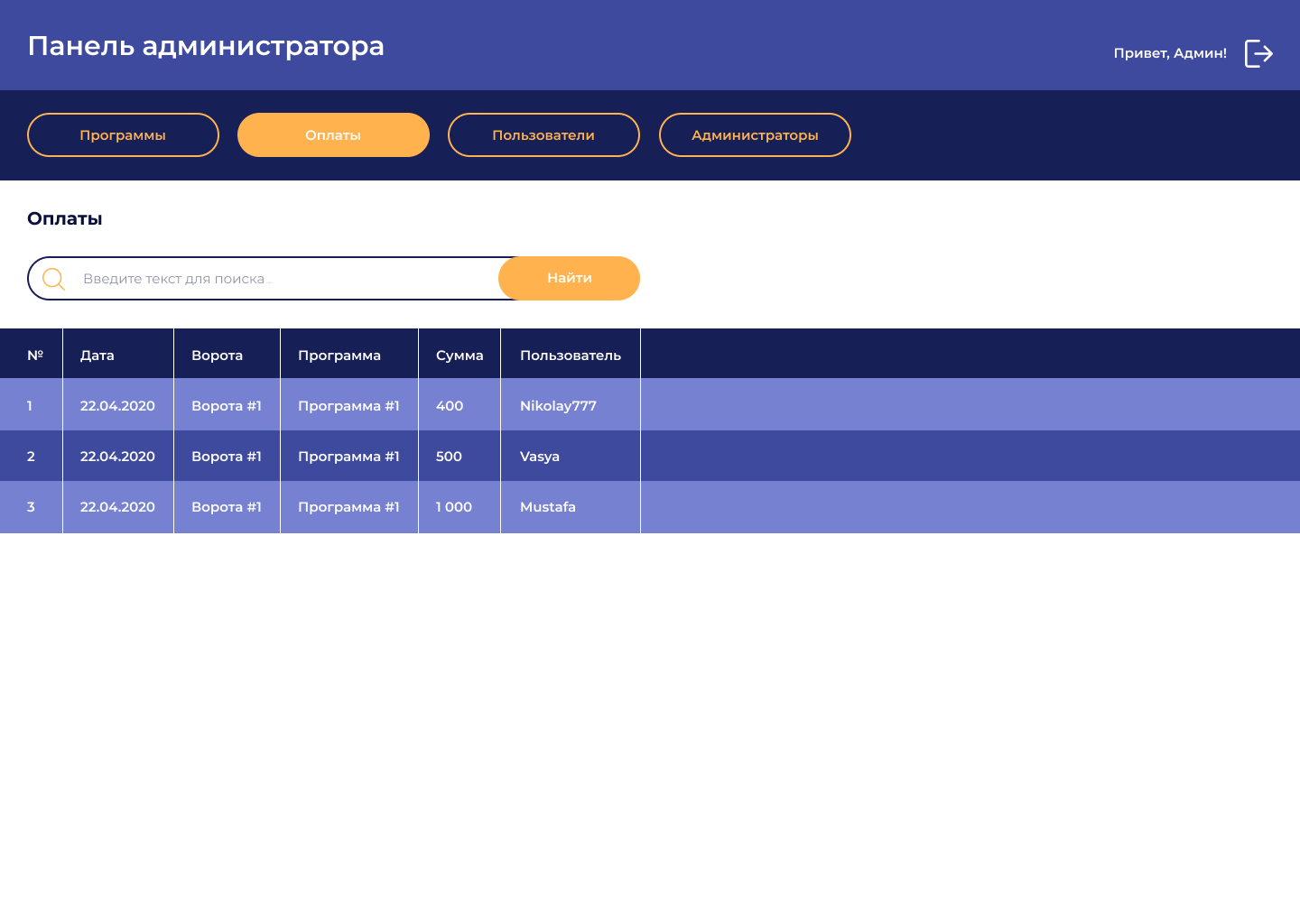
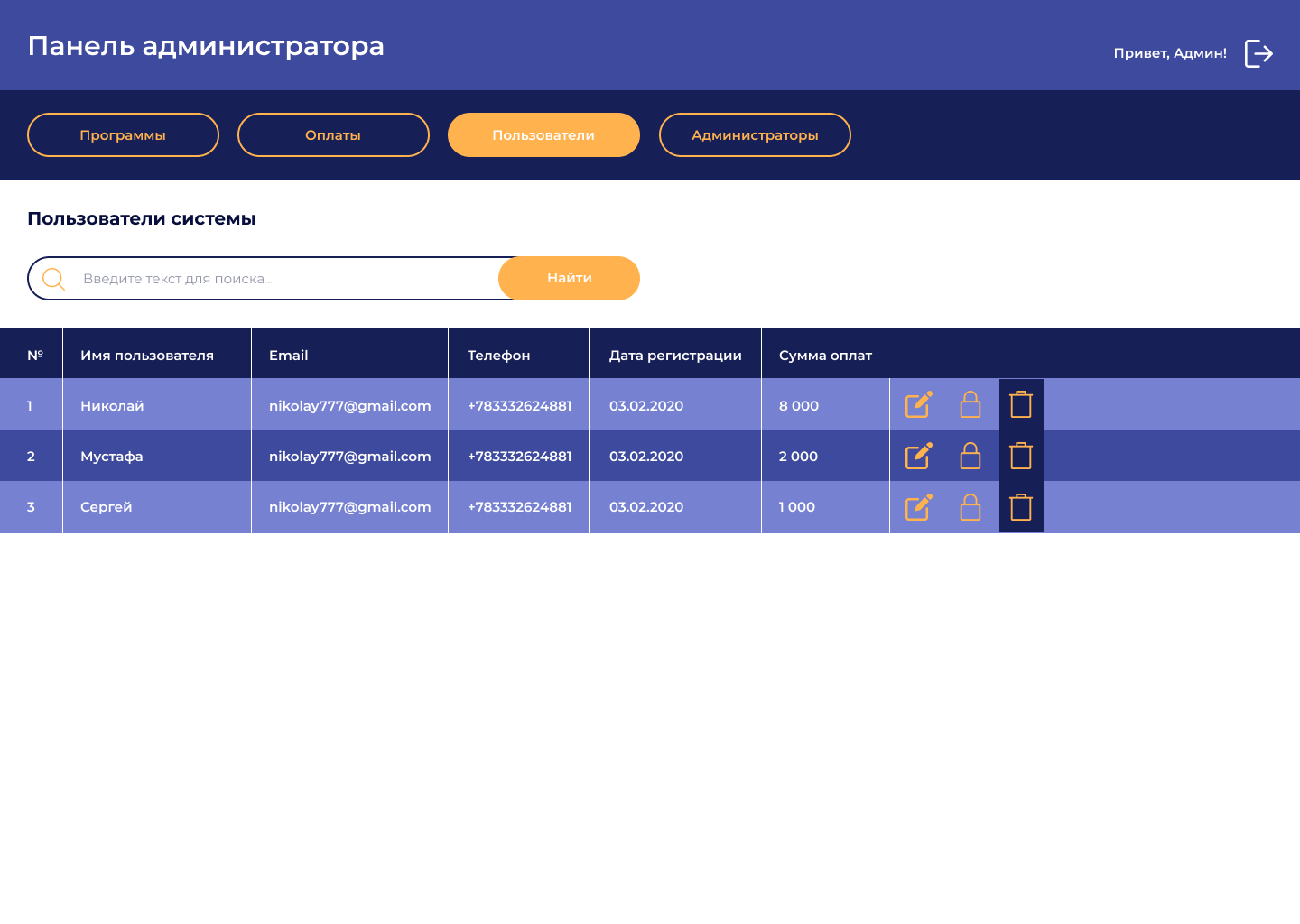
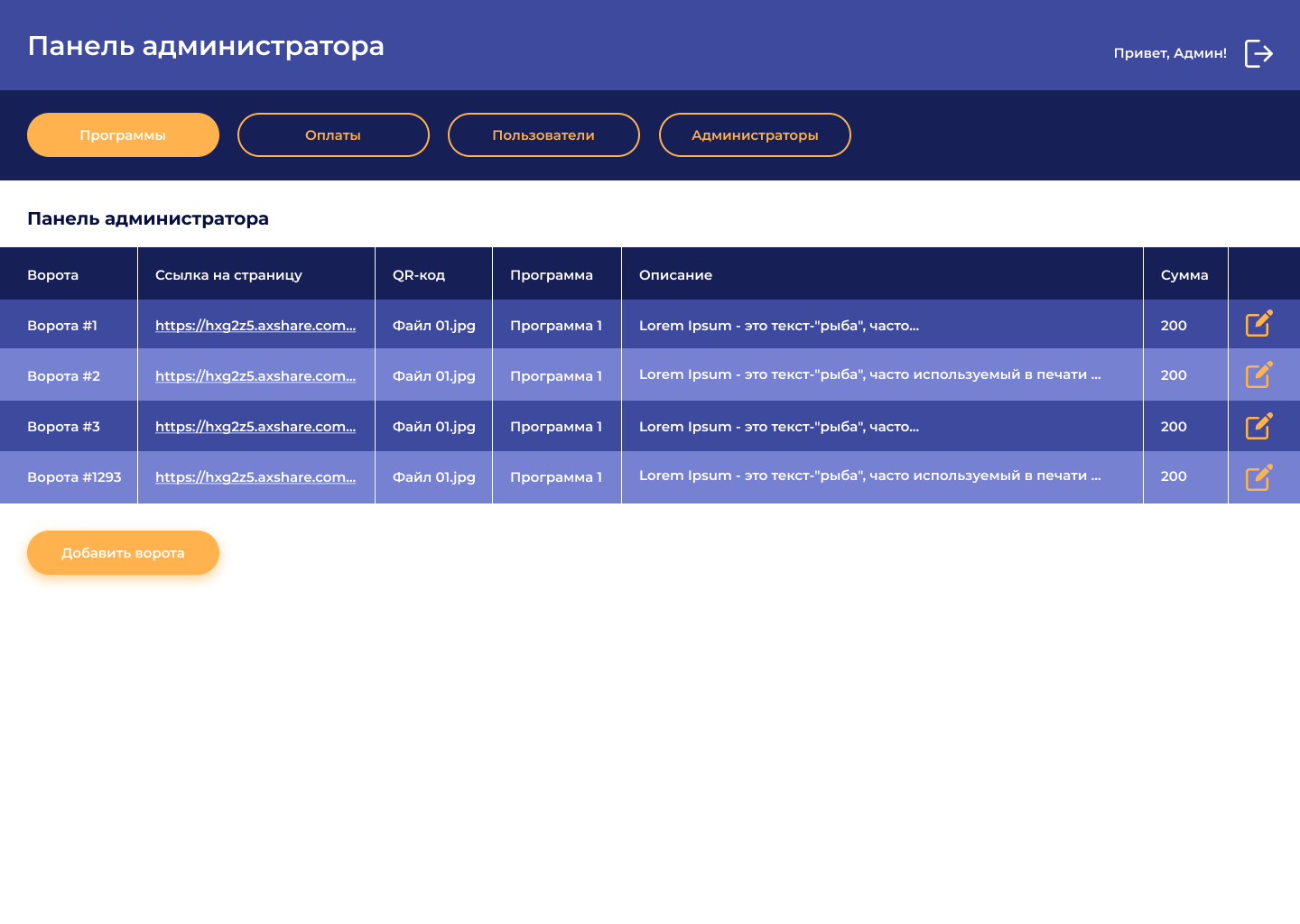
Admin Panel:
Develop an intuitive admin dashboard using modern frontend technologies.
Implement user management functions, including user creation, modification, and deletion.
Enable administrators to view and manage payment data and car wash program parameters.
Utilize React and Node.js to create responsive interfaces and process data.
3.Database Integration
Set up a database (e.g., MySQL, PostgreSQL) to store user data, payment information, and car wash program parameters.
Design the database structure for user accounts, payments, and administrator-related data.
Implement data validation and ensure data integrity.
4.User Authentication and Authorization
Implement user authentication using JWT for both Personal Accounts and the Admin Panel.
Create an access control system for the Admin Panel, granting appropriate privileges to administrators.
5.Testing and Quality Assurance
Conduct thorough testing of frontend interfaces, backend functionality, and interactions with the database.
Perform testing with user data to ensure compliance with requirements.
Identify and eliminate errors, glitches, and performance issues.
6.Deployment and Optimization
Deploy the frontend and backend on a hosting platform (e.g., Heroku, AWS).
Implement caching mechanisms and optimize database queries to enhance performance.
Ensure system stability and responsiveness in the production environment.

Technologies and Tools
1.Frontend: React is used to build interactive interfaces, with Redux for state management, HTML, CSS, JavaScript for styling and interactivity.
2.Backend: The backend is built using Node.js as the runtime environment and Express.js as the backend framework. MongoDB is utilized for database interactions, and JSON Web Tokens (JWT) provide security for user authentication.
3.Database: A database (e.g., MySQL, PostgreSQL) is used to store user data, payment information, and car wash program parameters. The schema is designed to accommodate user accounts, payments, and administrator data.
4.Testing: Thorough testing includes unit, integration, and system testing to verify interface correctness, functionality, compatibility, and security.
5.Deployment and Optimization: Deployment on hosting platforms (e.g., Heroku, AWS) ensures accessibility and stability. Caching mechanisms and query optimization are implemented for enhanced performance.
The Results
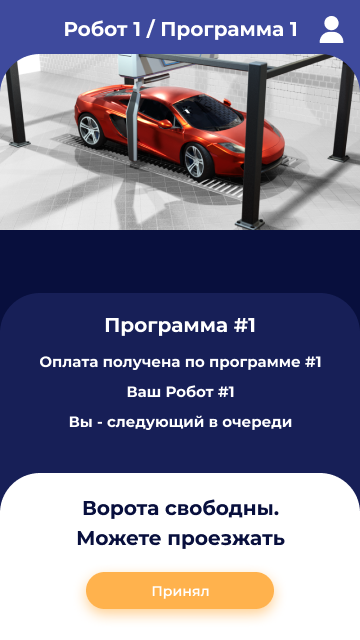
- An efficient and reliable Car Wash Management System has been developed. Personal Accounts have been created for customers, with the ability to choose wash programs and manage payments.
- An Admin Panel with an intuitive interface has been developed for user, payment, and wash program management. The project demonstrates in-depth knowledge and skills in developing full-stack web applications, encompassing frontend, backend, database, authentication, and optimization.