Quest RP


























Description
Develop a web application for online role-playing games with a “quest” genre. The application aims to provide users with the opportunity to engage in virtual adventures, complete quests, interact with other players, and develop their characters in a unique gaming universe.

Development Stages
1.Analysis and Design
Study the project’s requirements.
Design the basic structure of the application, including the database, user interface, and game mechanics logic.
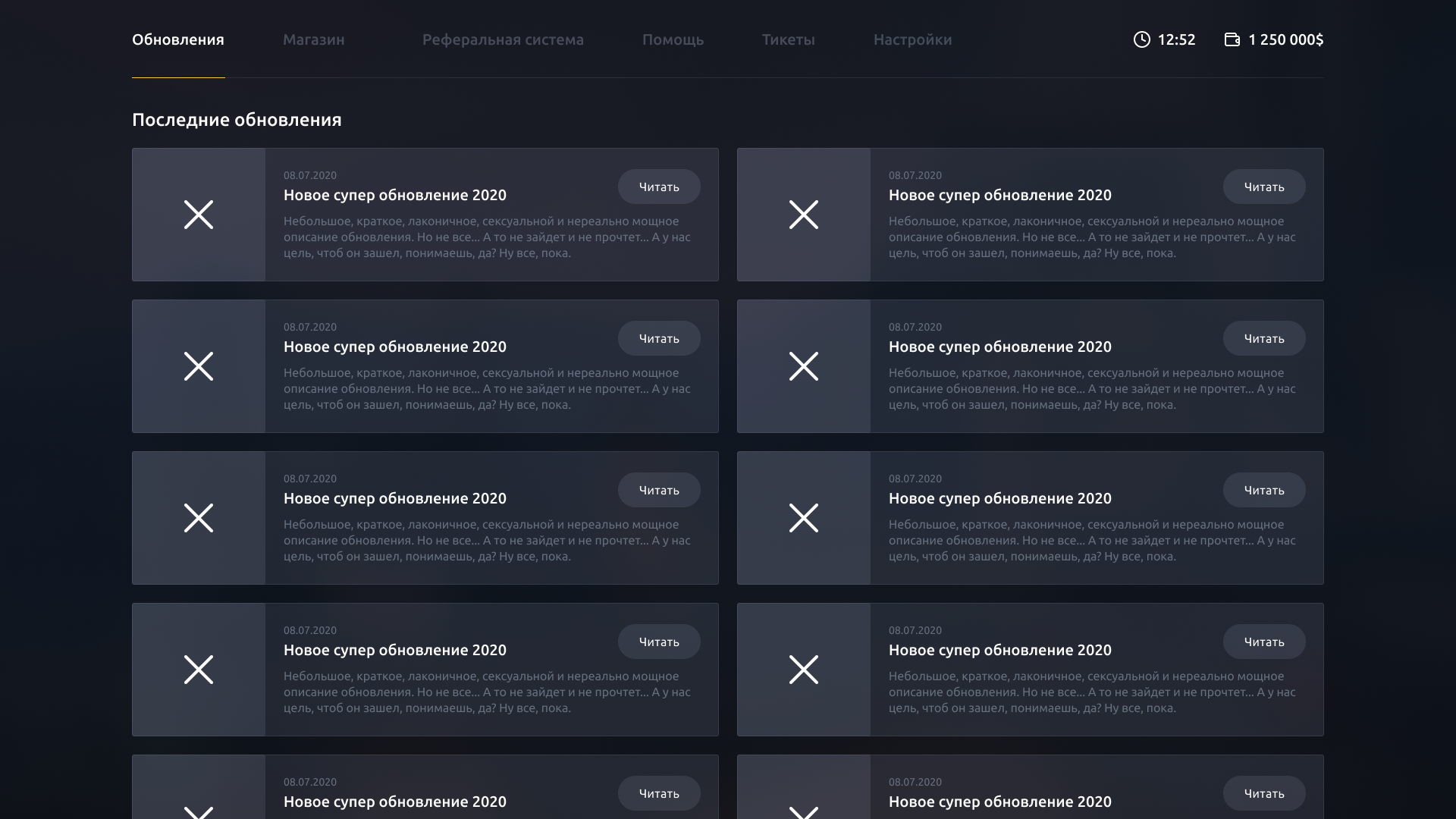
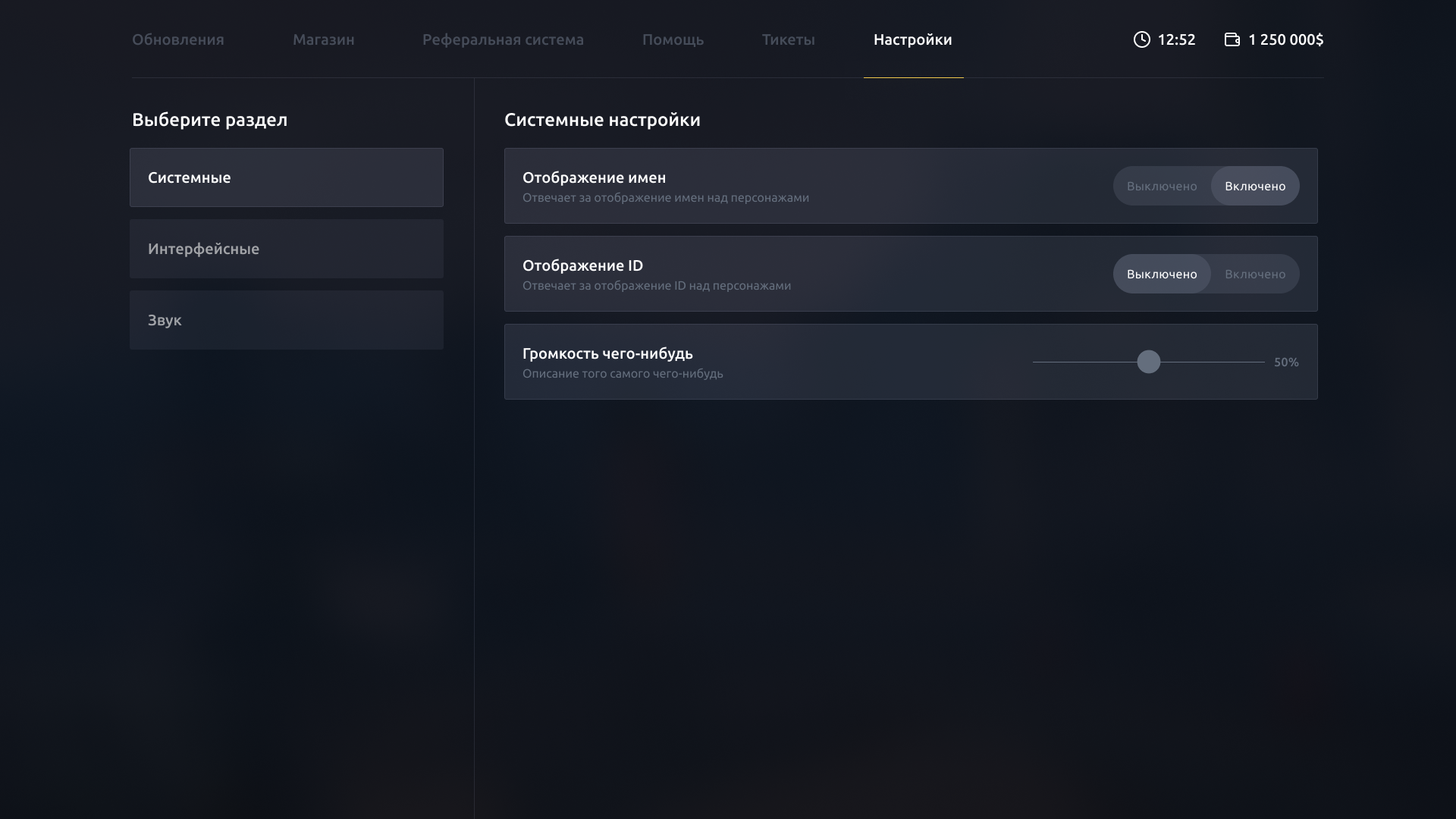
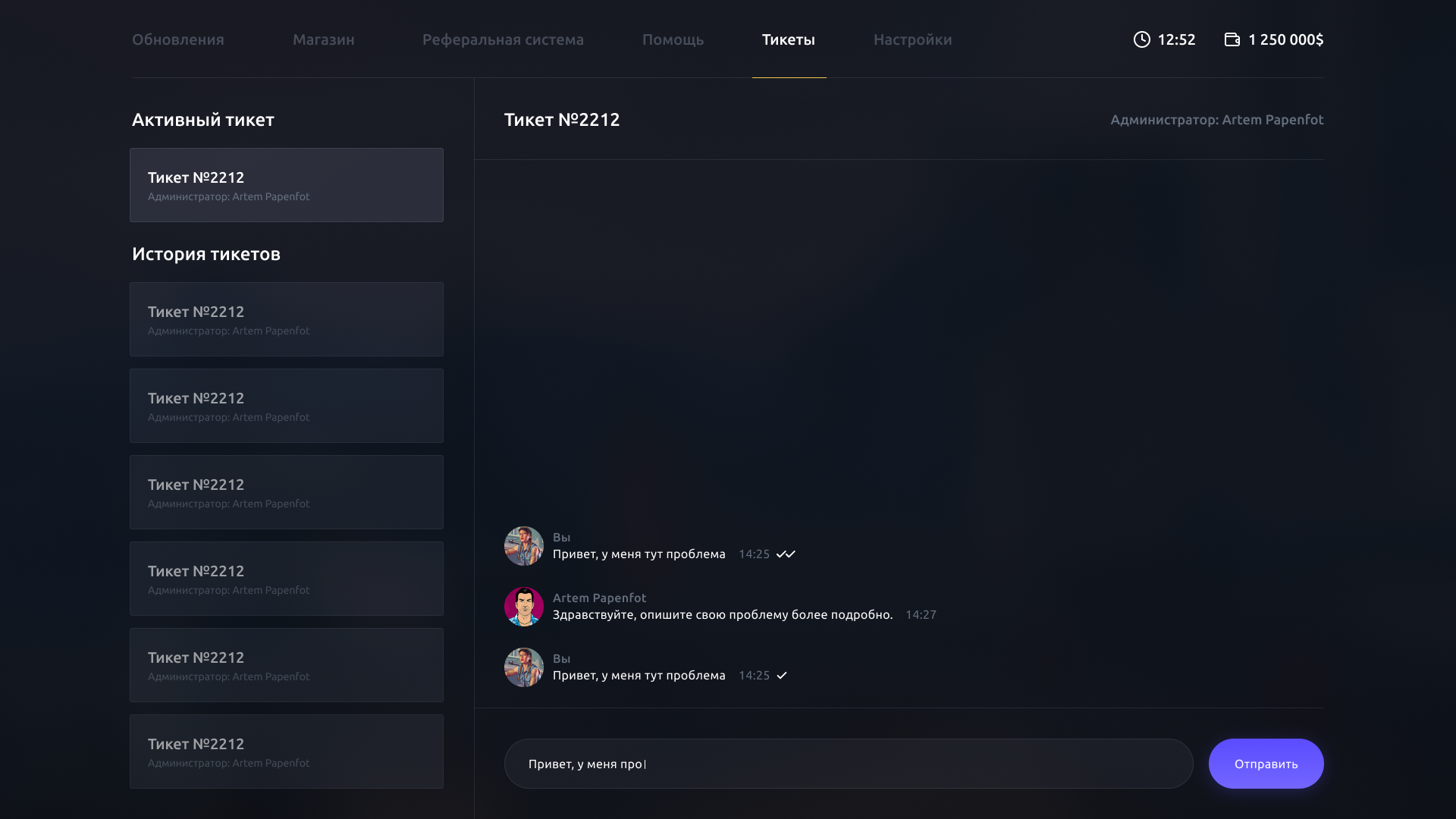
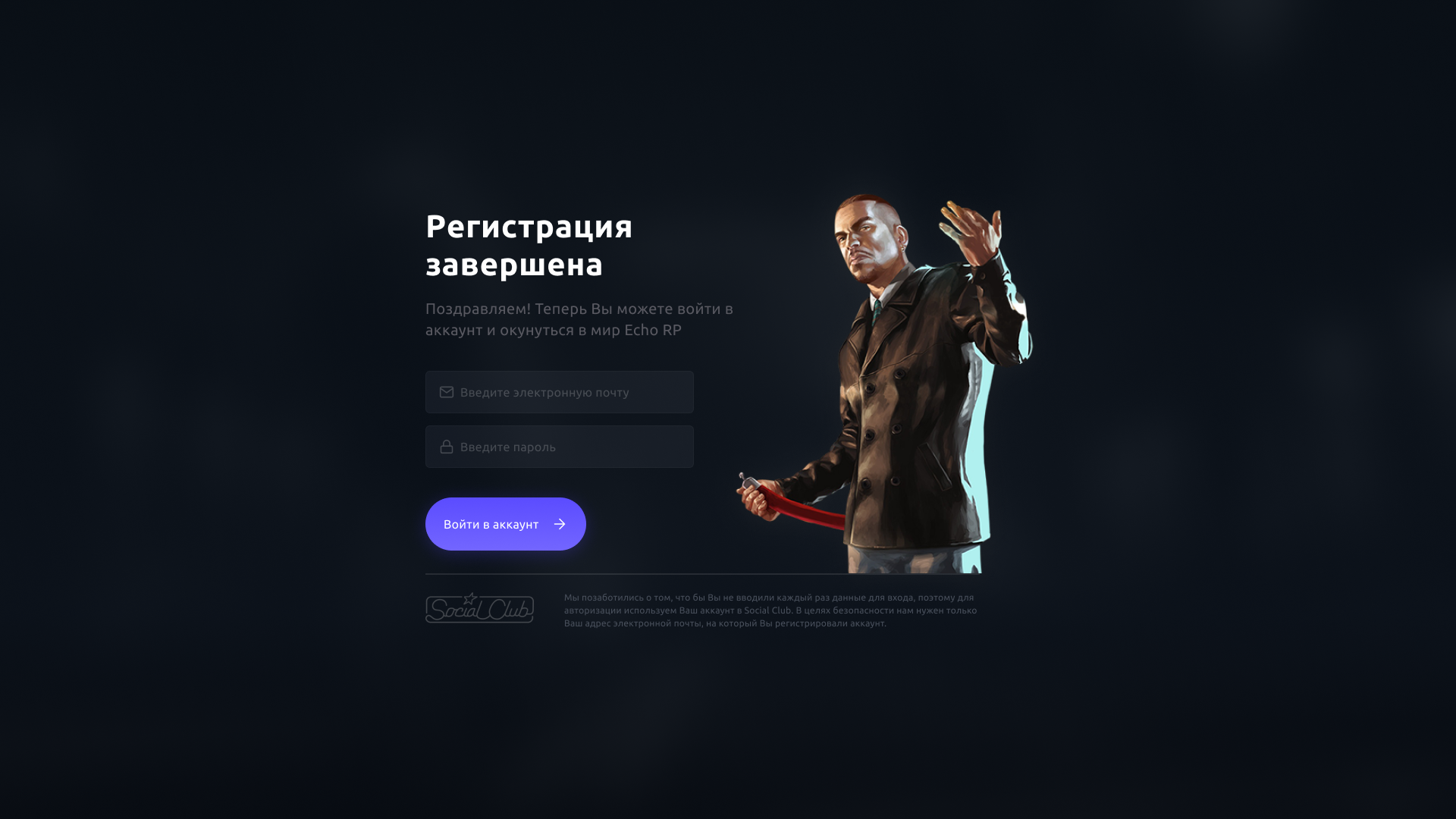
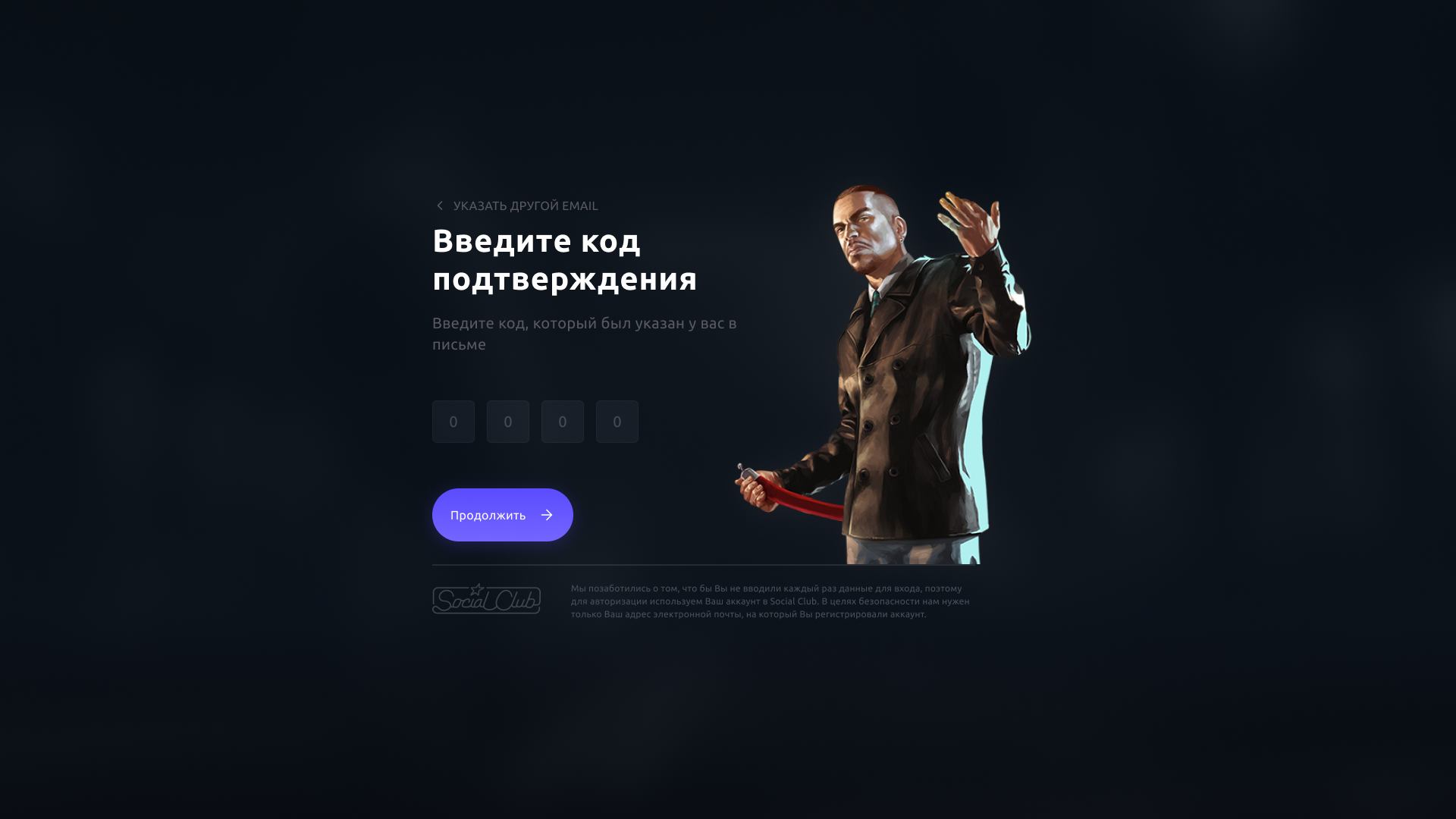
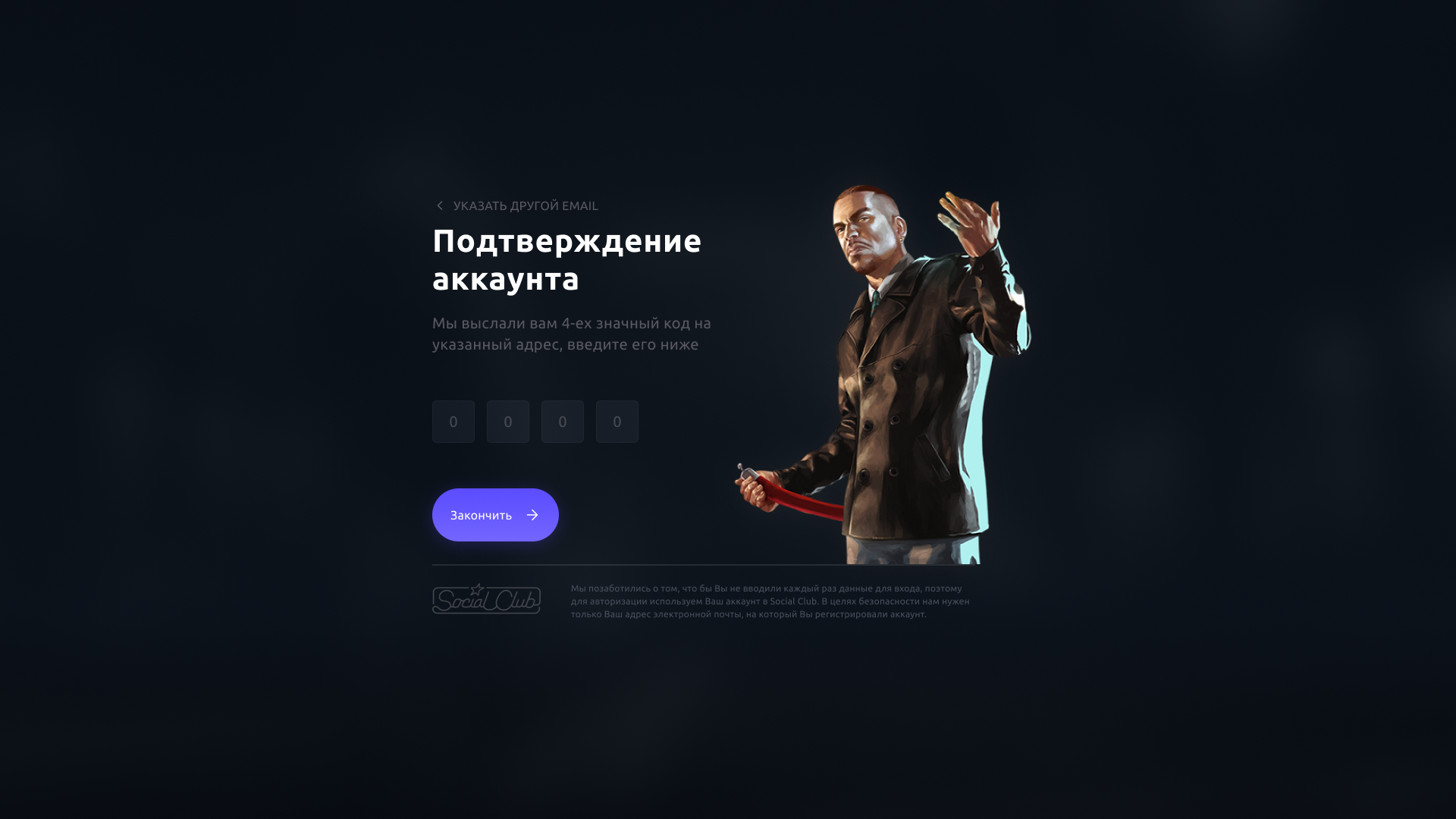
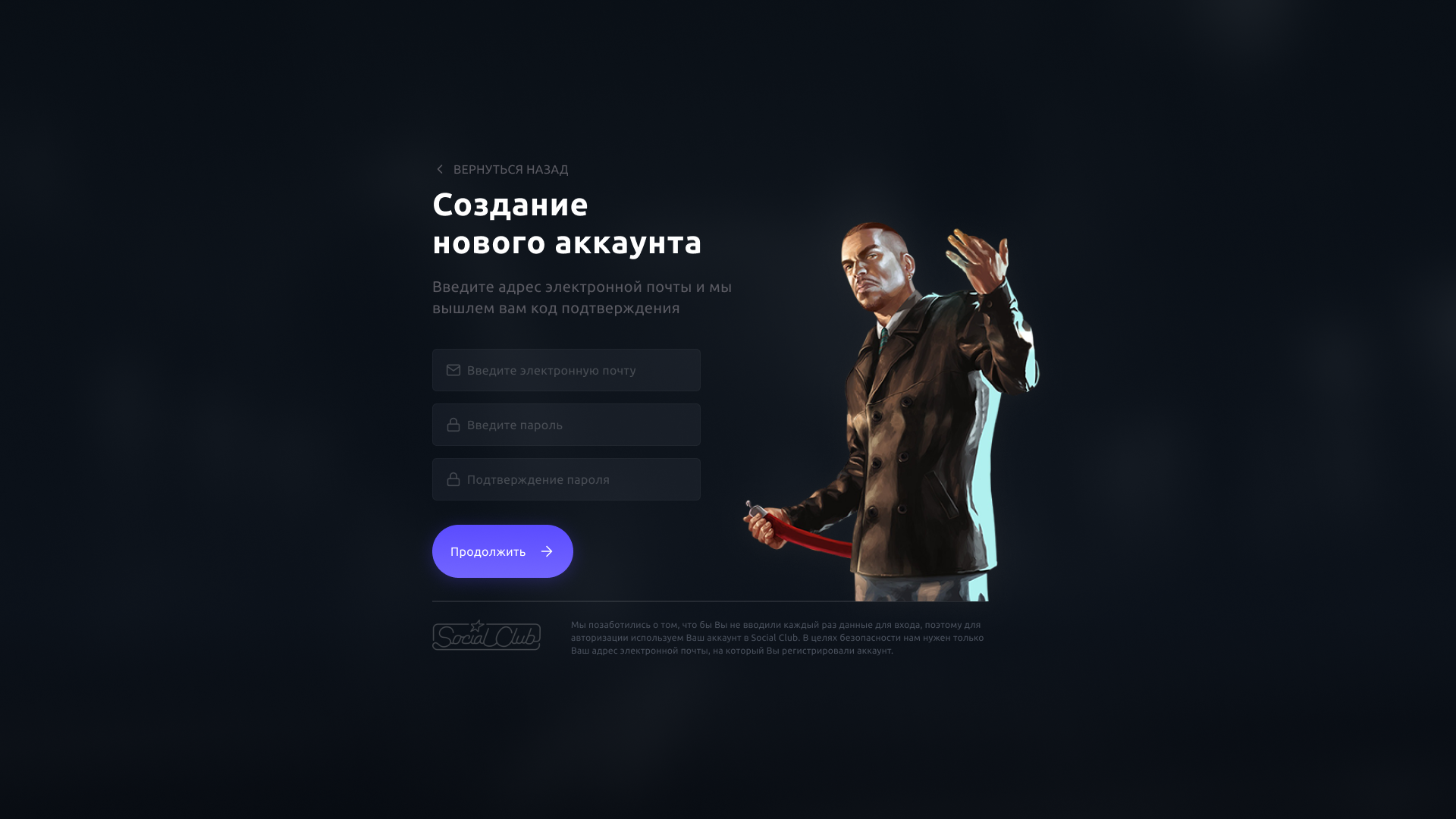
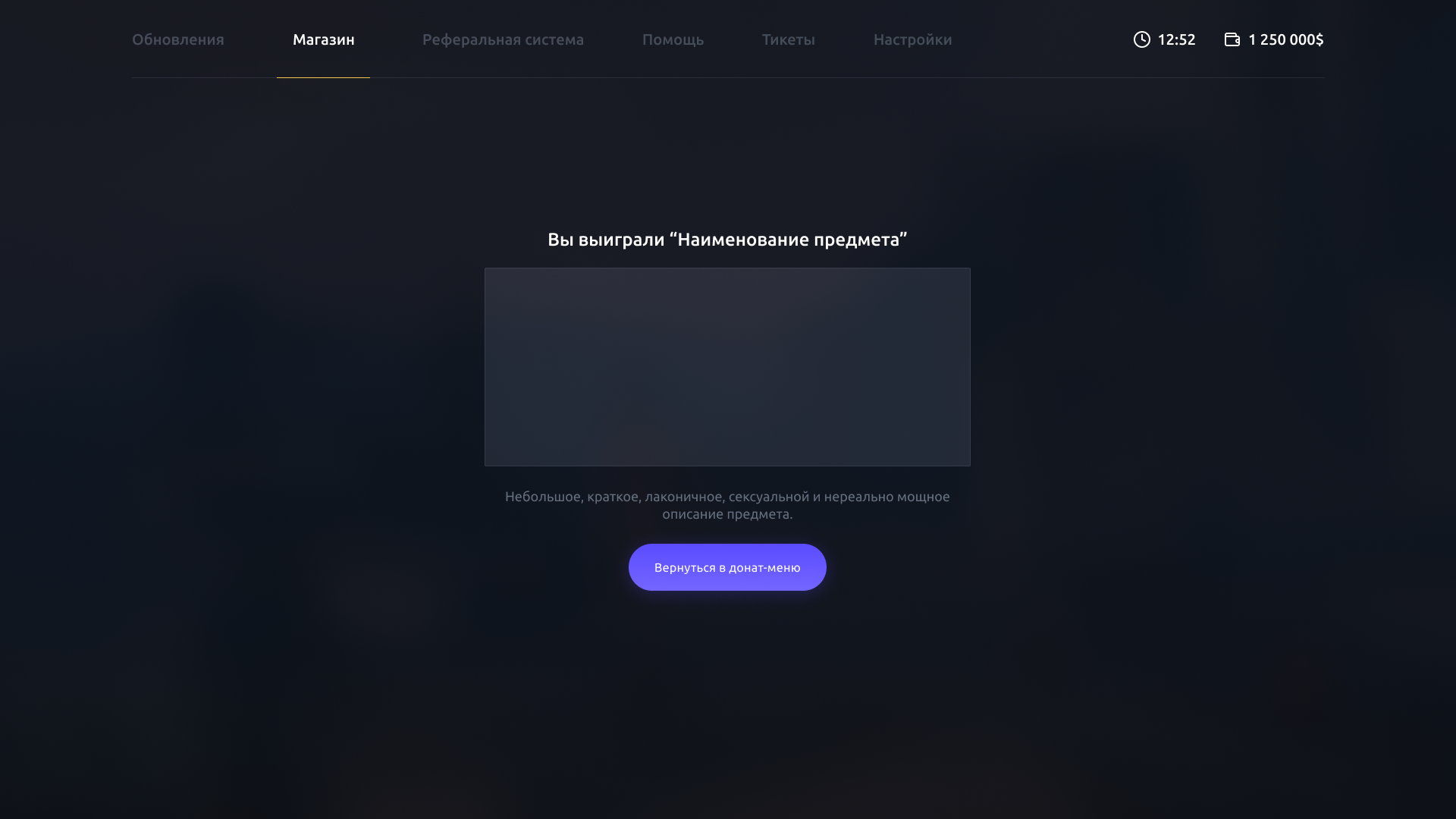
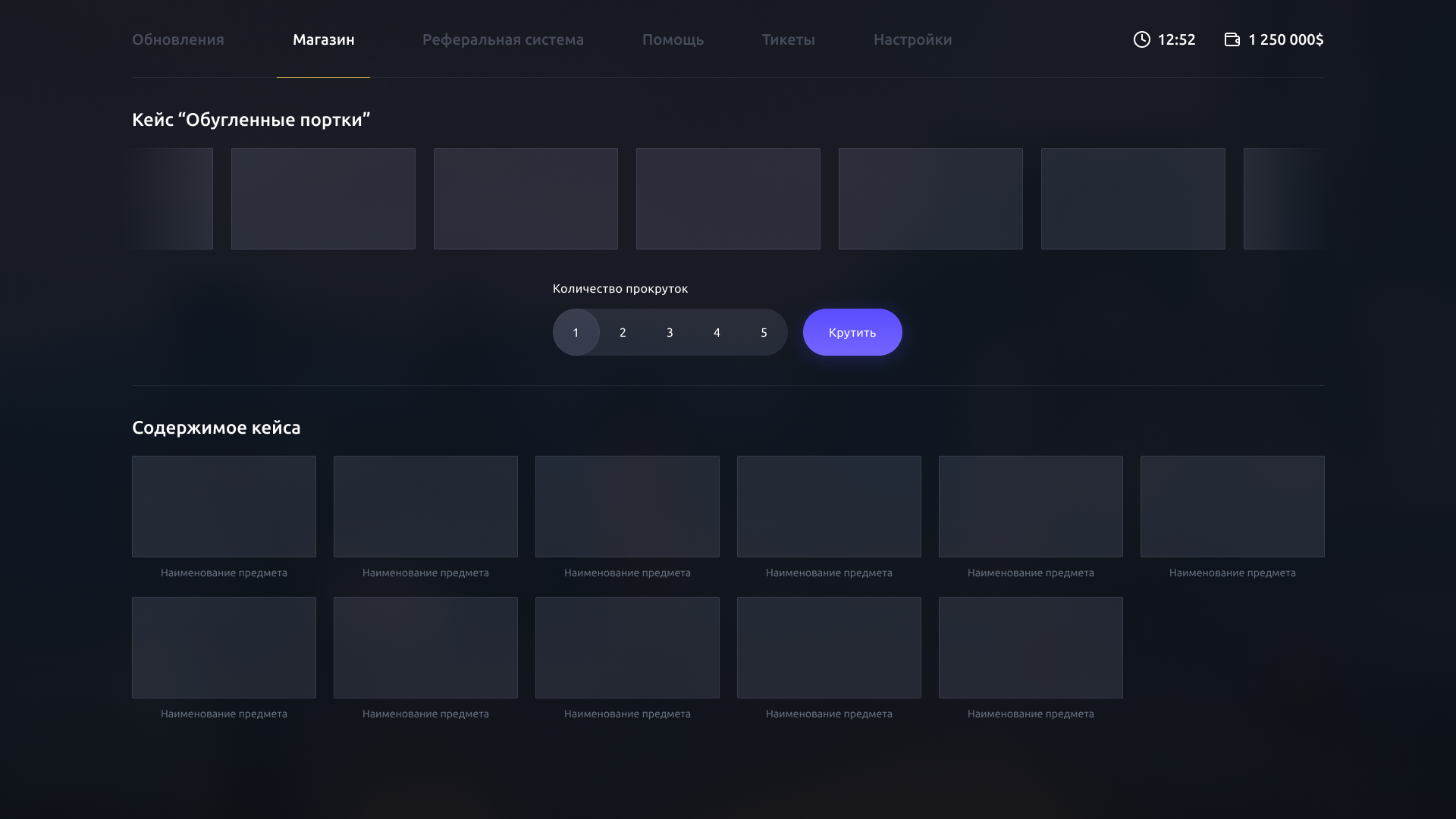
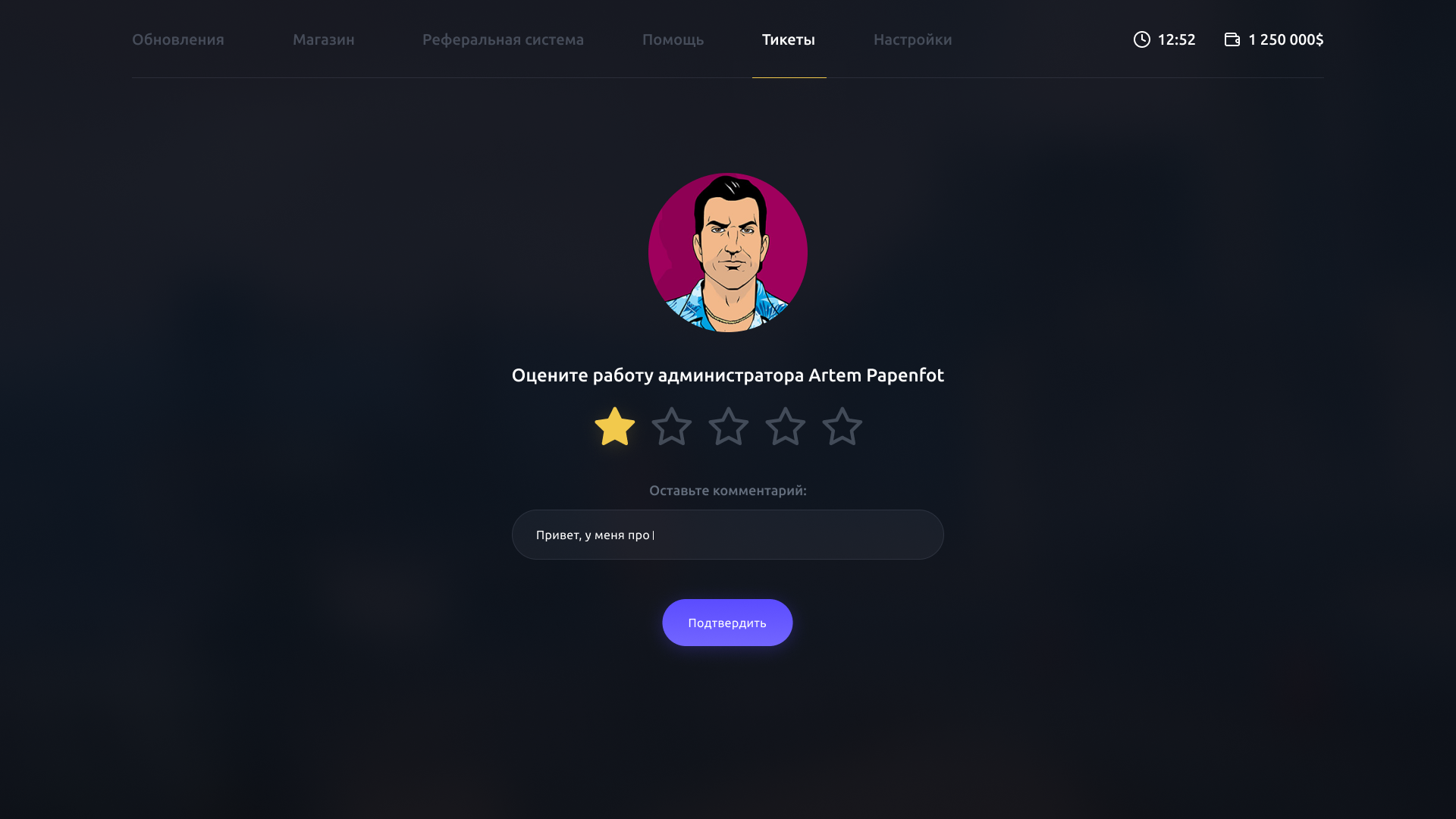
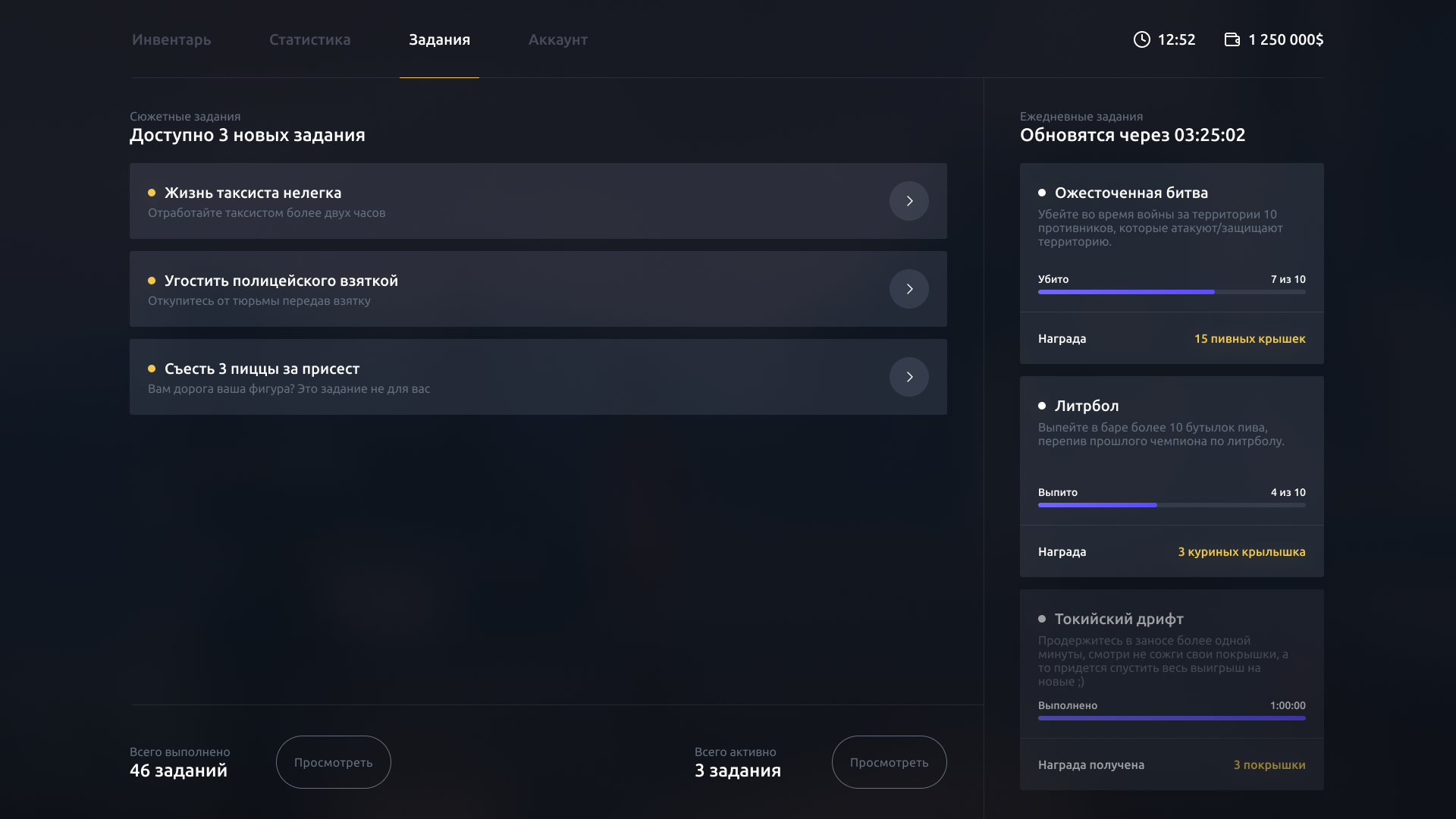
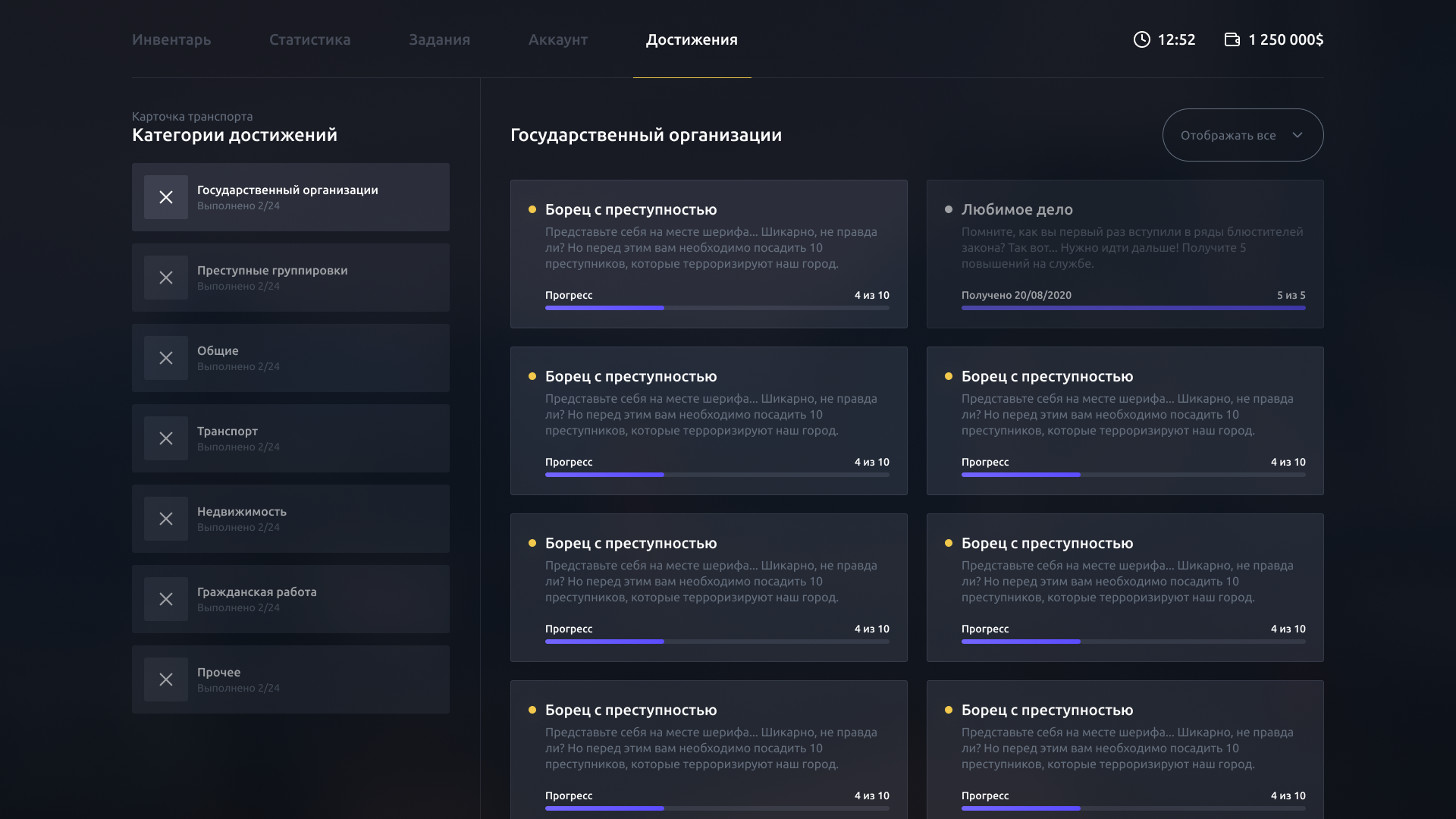
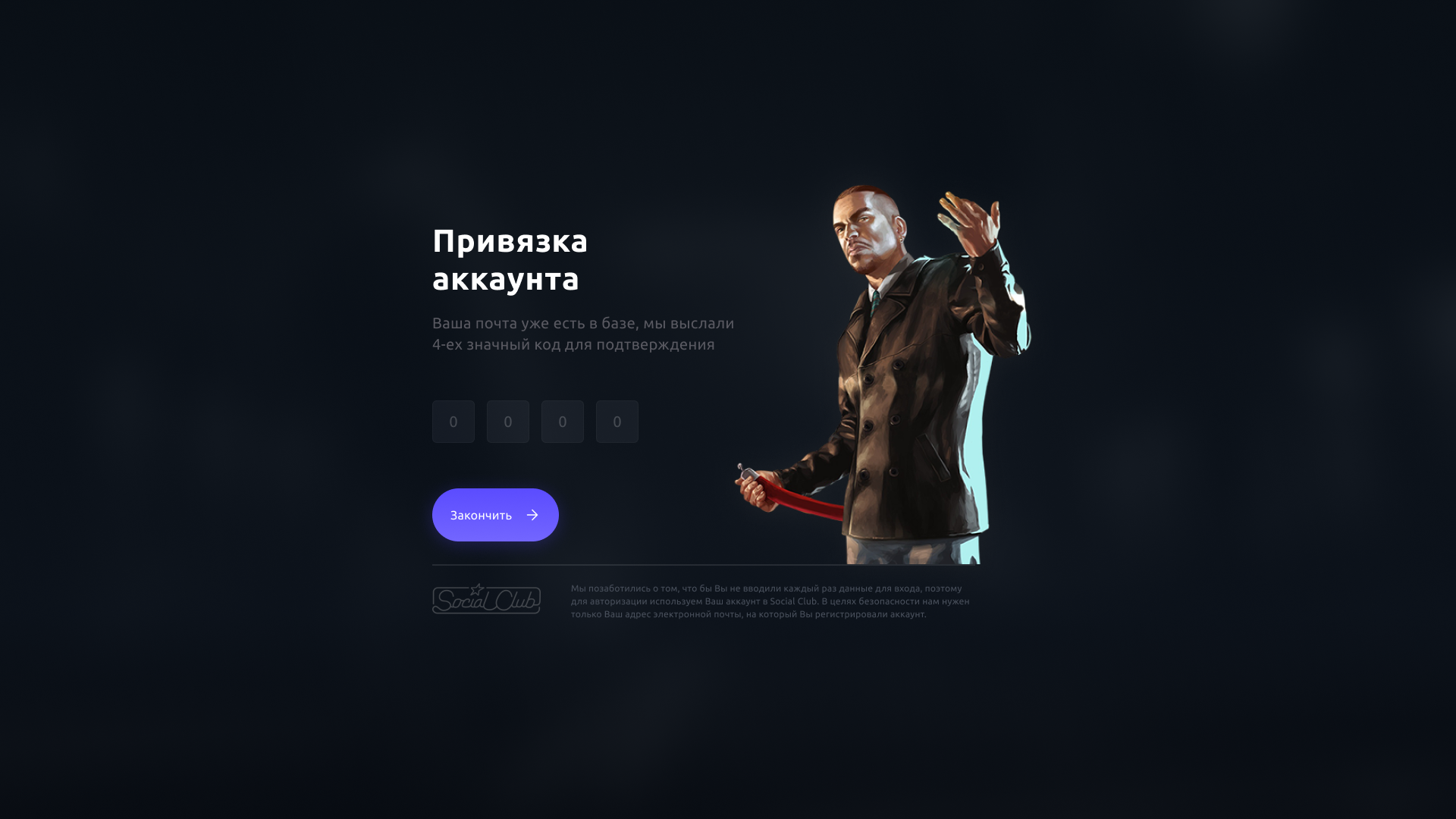
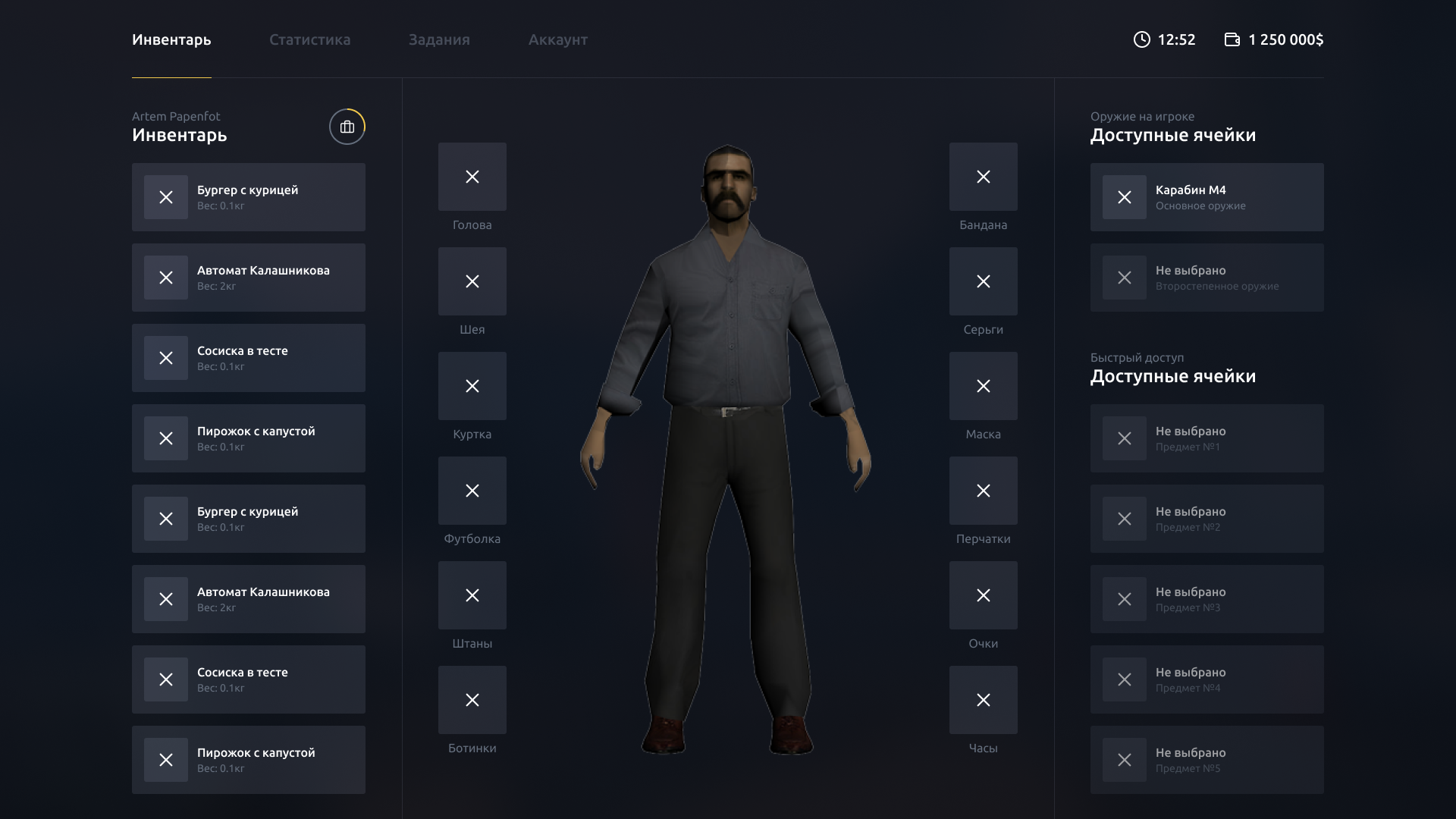
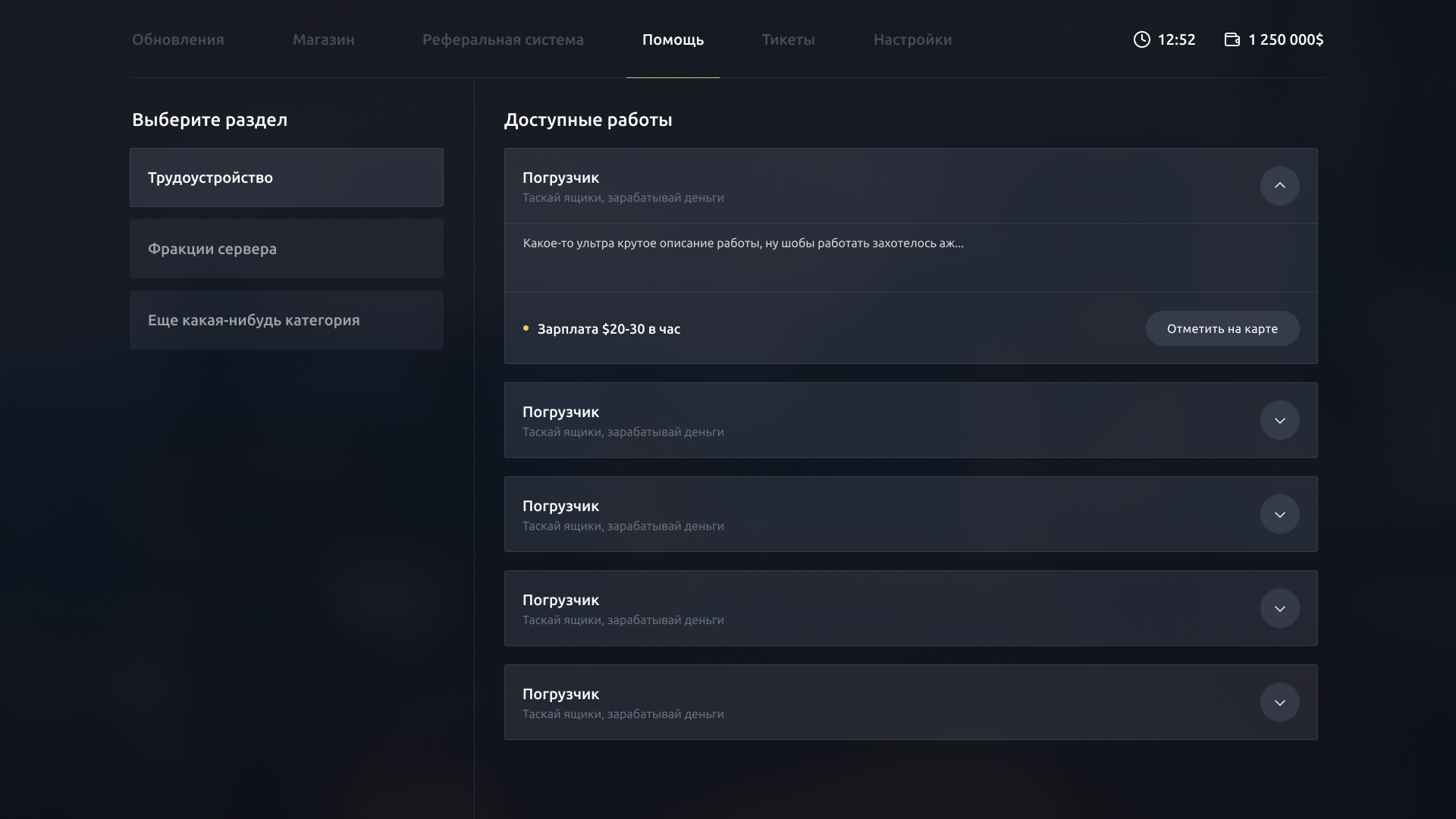
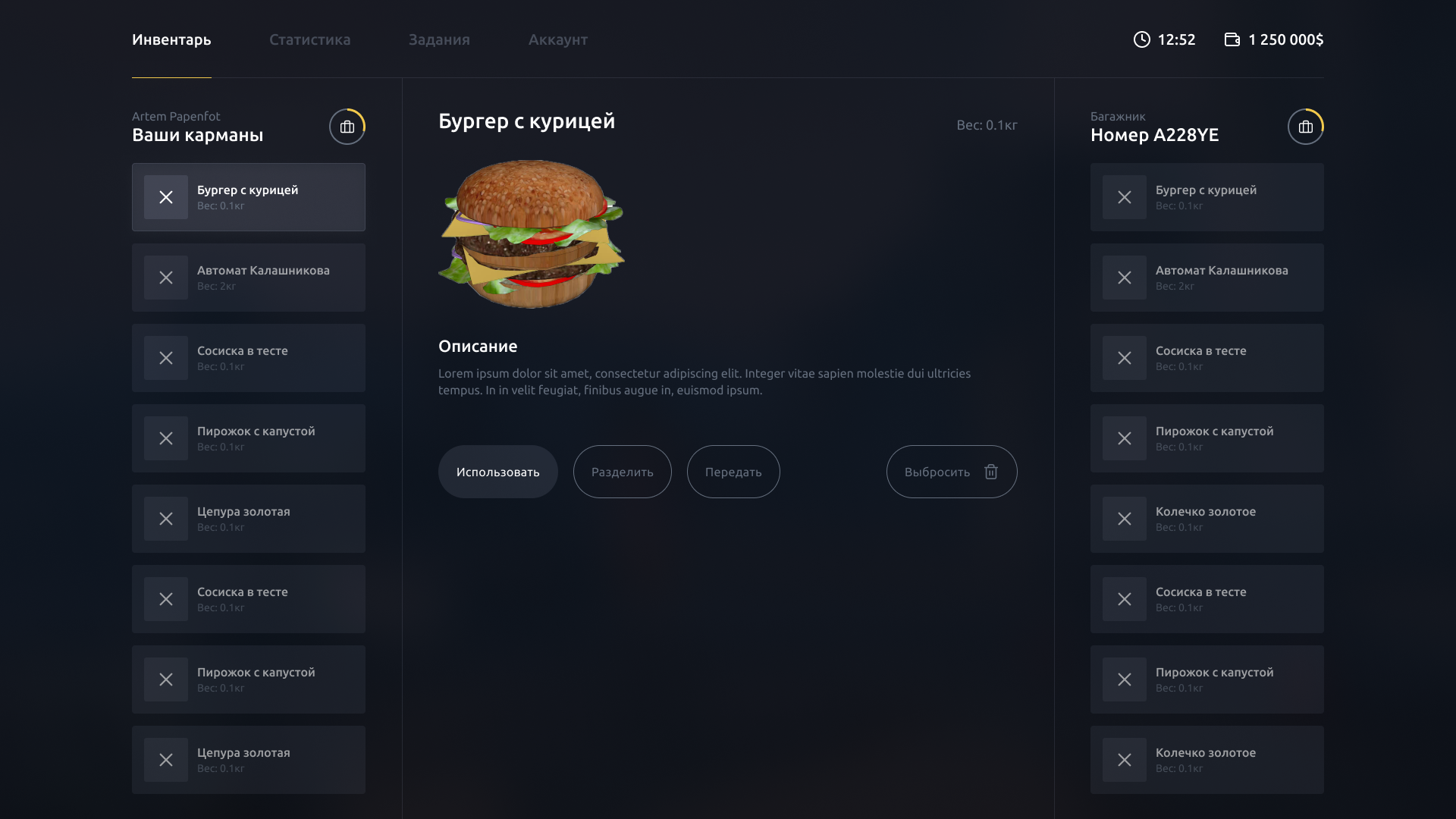
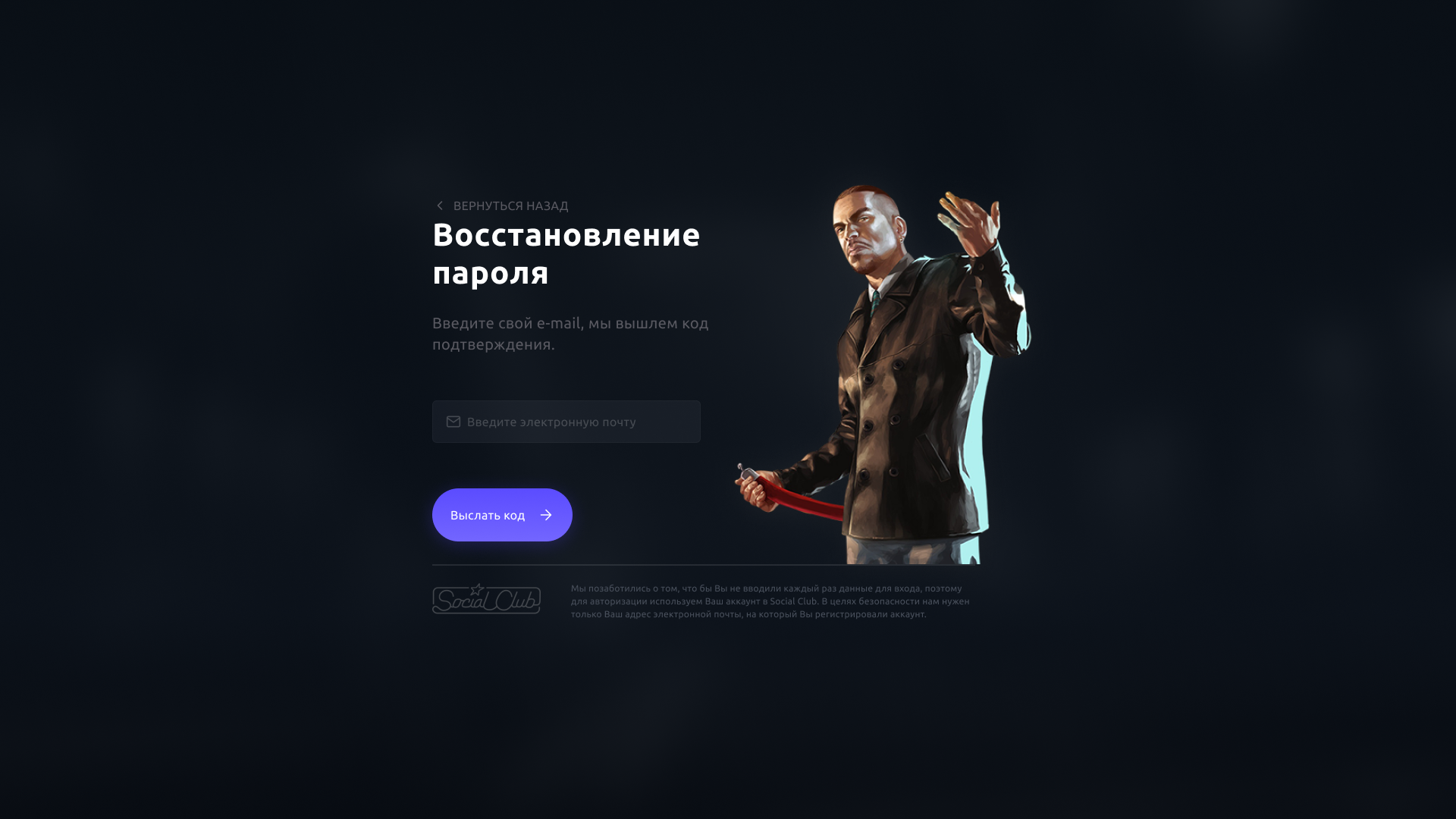
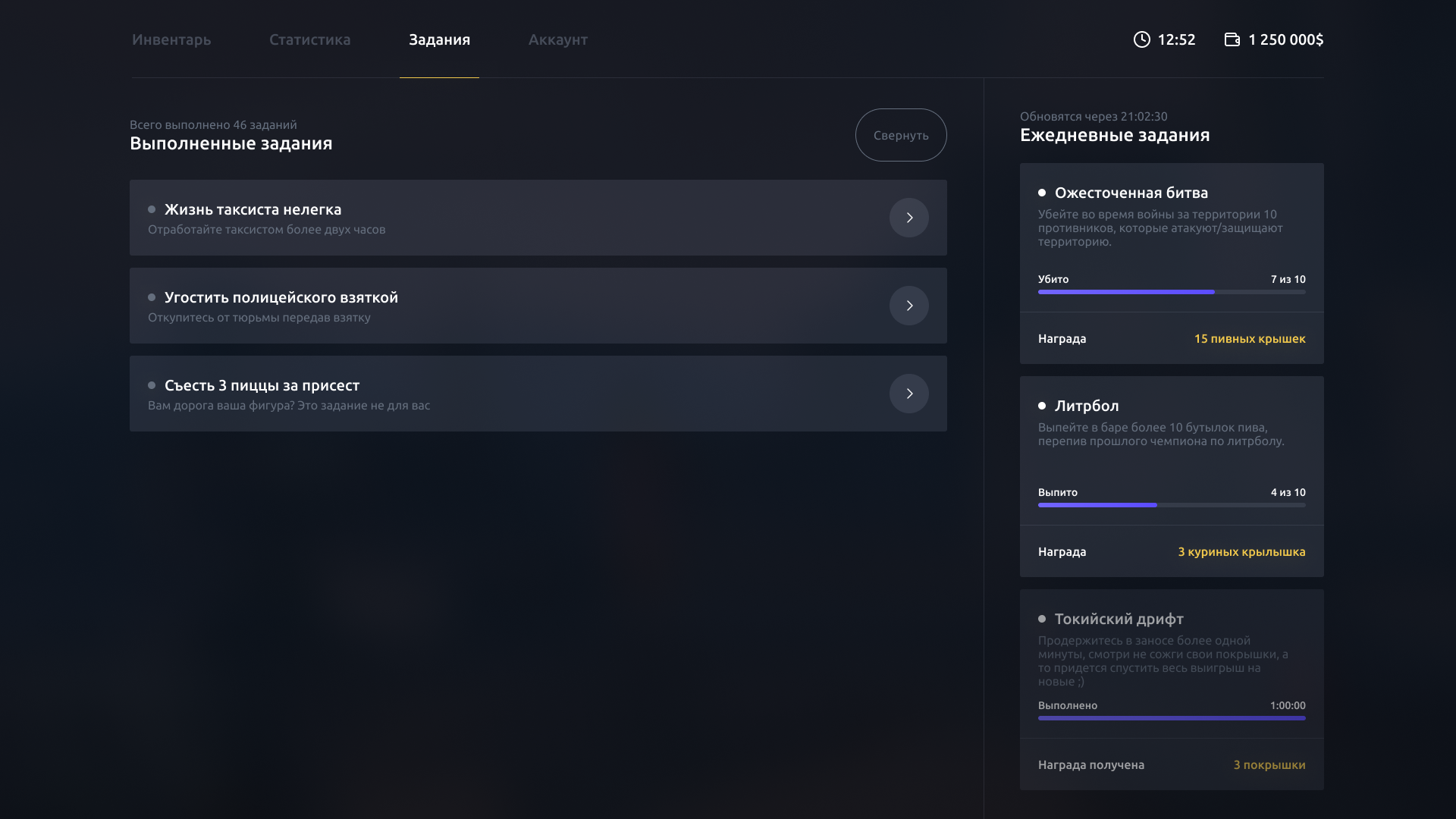
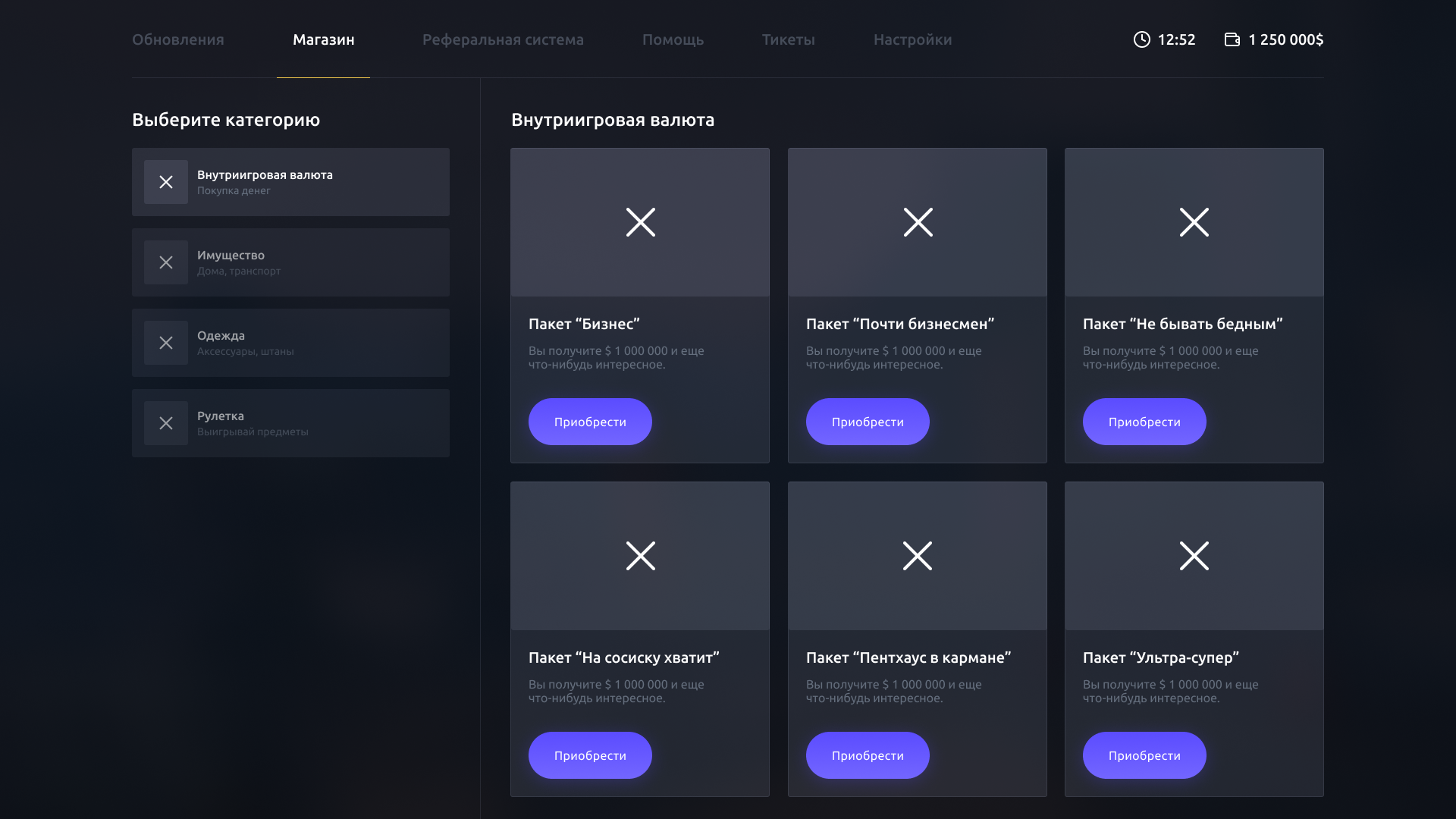
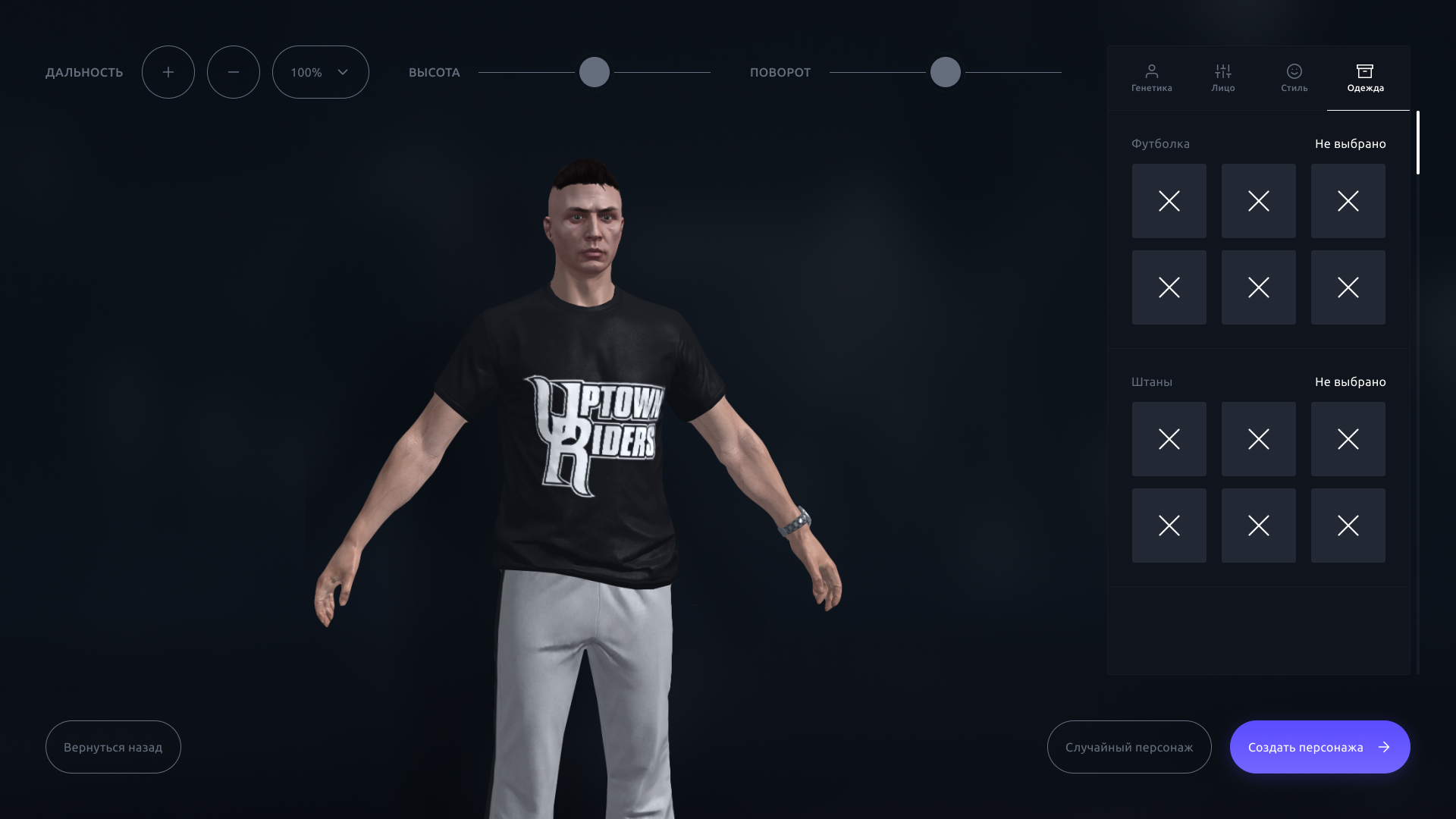
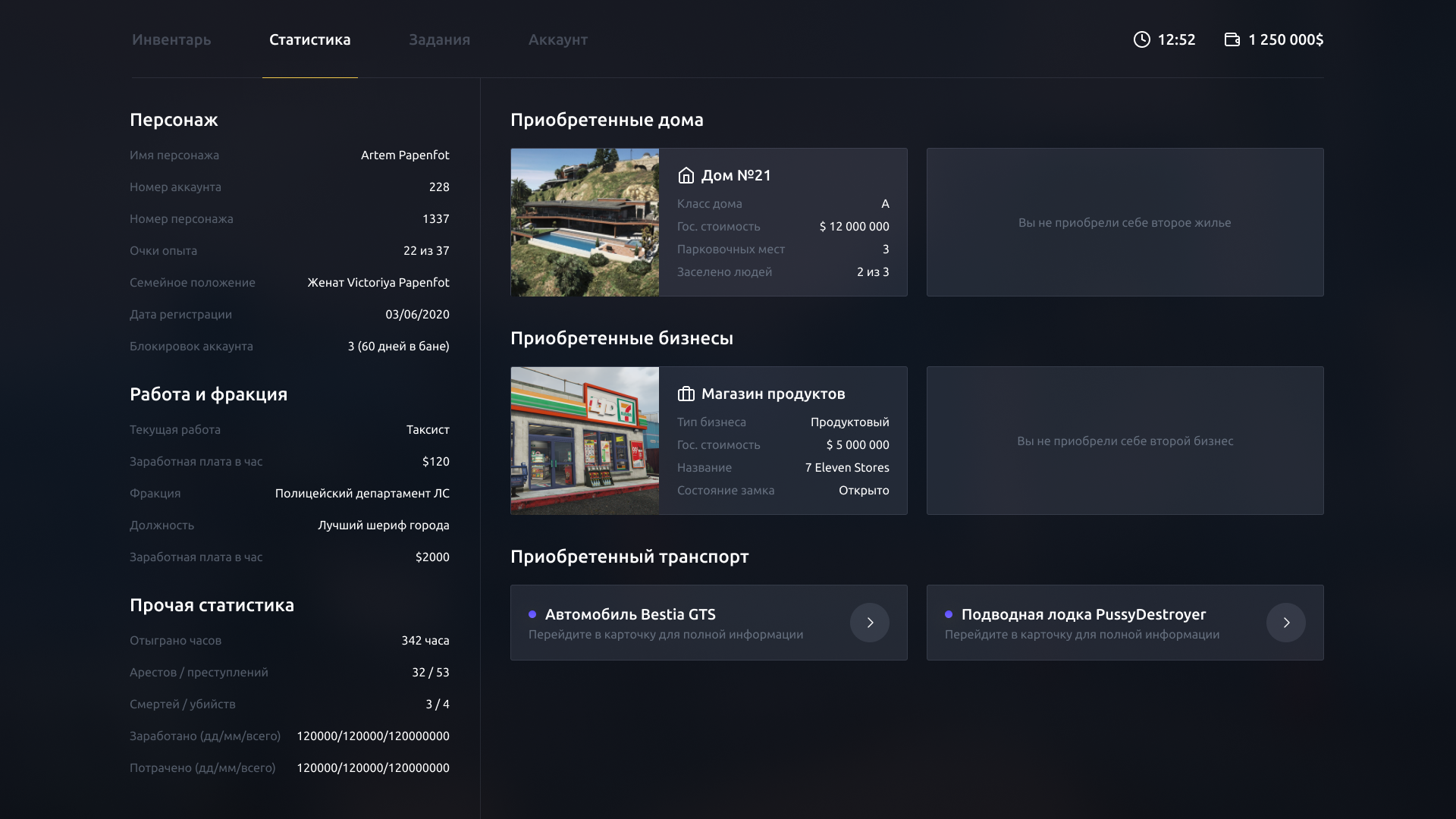
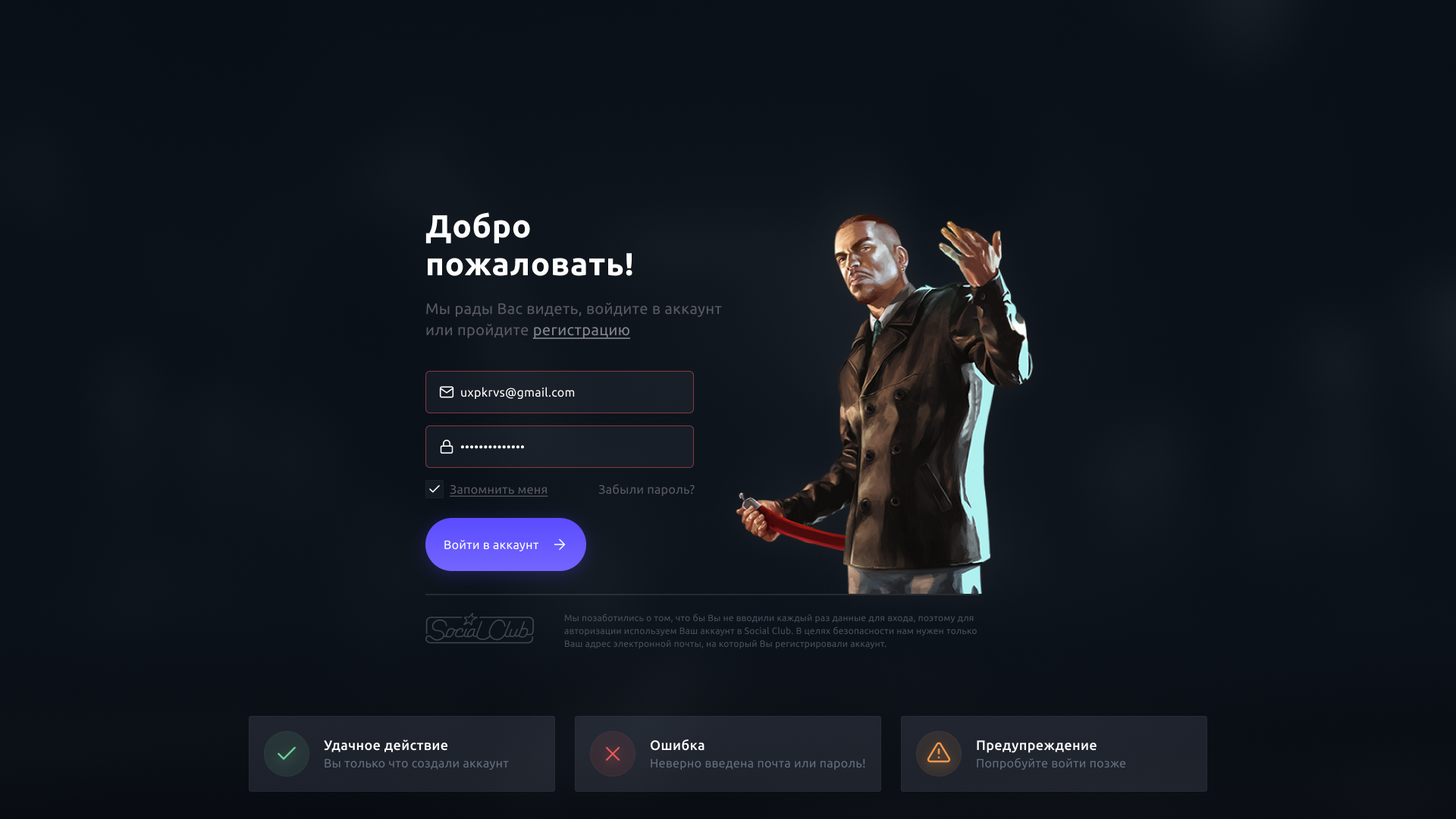
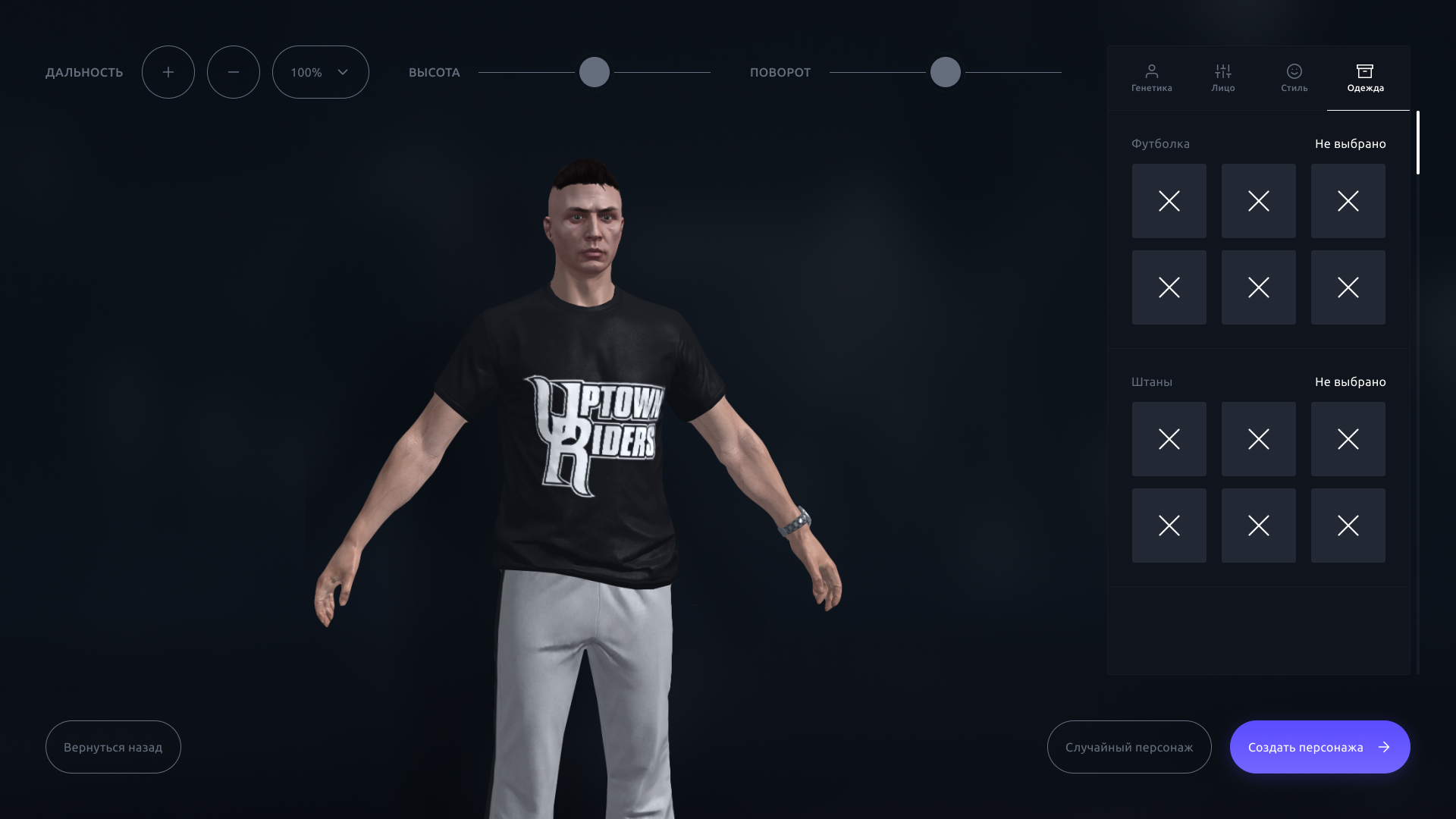
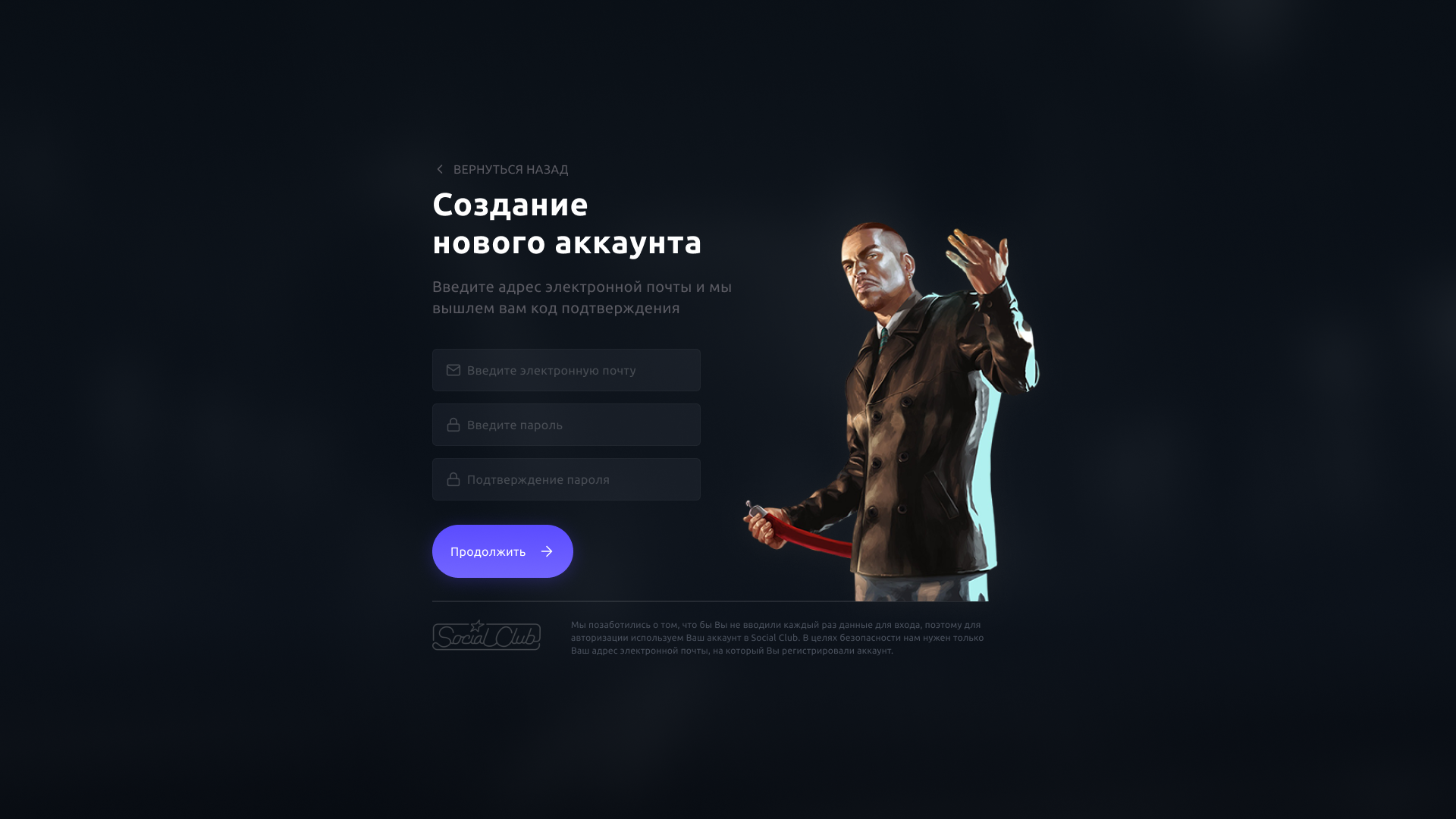
Create visual mockups of the user interface.
2.Backend Development
Choose Node.js for the backend, utilizing the Django framework.
Implement the server-side of the application: create APIs for data exchange between the client and server, set up player authentication and authorization.
Develop a system for managing quests, characters, and in-game events.
3.Frontend Development
Choose React for the frontend development.
Create the user interface: design pages, forms, and control elements.
Integrate the frontend with the backend using APIs for data exchange.
4.Implementation of Game Mechanics
Develop a quest and task system: create various quests, define conditions and rewards.
Implement player-to-player interaction mechanics: chats, group quests, PvP battles, etc.
Create a character progression system: experience, levels, skills.
5.Testing and Debugging
Conduct module, integration, and system testing to identify errors and discrepancies with the requirements.
Correct errors and address defects.
6.Deployment and Optimization
Choose a hosting solution for deploying the application.
Deploy both the backend and frontend on the chosen hosting platform.
Optimize application performance to ensure a smooth and fast interface for players.
7.Completion and Maintenance
Perform final tests and verify the application’s functionality with real users.
Launch the application into production and make it available to users.
Provide ongoing support and updates for the application.

Technologies and Tools
1.Backend: Node.js chosen for creating APIs, Express.js as the framework, and MongoDB for data storage.
2.Frontend: Utilized React for building the user interface, and Redux for managing application state.
3.Interaction between frontend and backend through HTTP APIs using JSON for data exchange.
4.User authentication using JSON Web Tokens (JWT).
5.Implementation of WebSockets for chat functionality and real-time game data updates.
Tools and Software Used:
1.Visual Studio Code for code development.
2.Postman for API testing.
3.MongoDB Atlas for database storage.
4.GitHub for version control and collaborative development.
5.Heroku or another hosting platform for deploying the application.
The Results
- A fully functional web application with implemented game mechanics, quests, and character development system. Interactive and engaging user interface.
- Account creation, authentication, and participation in in-game events. Real-time chats for communication among players. Administration and management system for monitoring and controlling the gaming environment.